Bonus Exercise 3: Adding a workspace for travel requests
Duration: 30 minutes
Pre-requisite(s):
Bonus Exercise 2 - Some screens will show forms that were configured in Bonus Exercise 2. These are minor changes that will not affect the completion of this exercise.
In this bonus exercise, you will learn how to create an interactive workspace for your users to process travel requests. You will also learn how to build a dashboard with custom reports in the workspace.
Part 1: Creating a workspace for our form
-
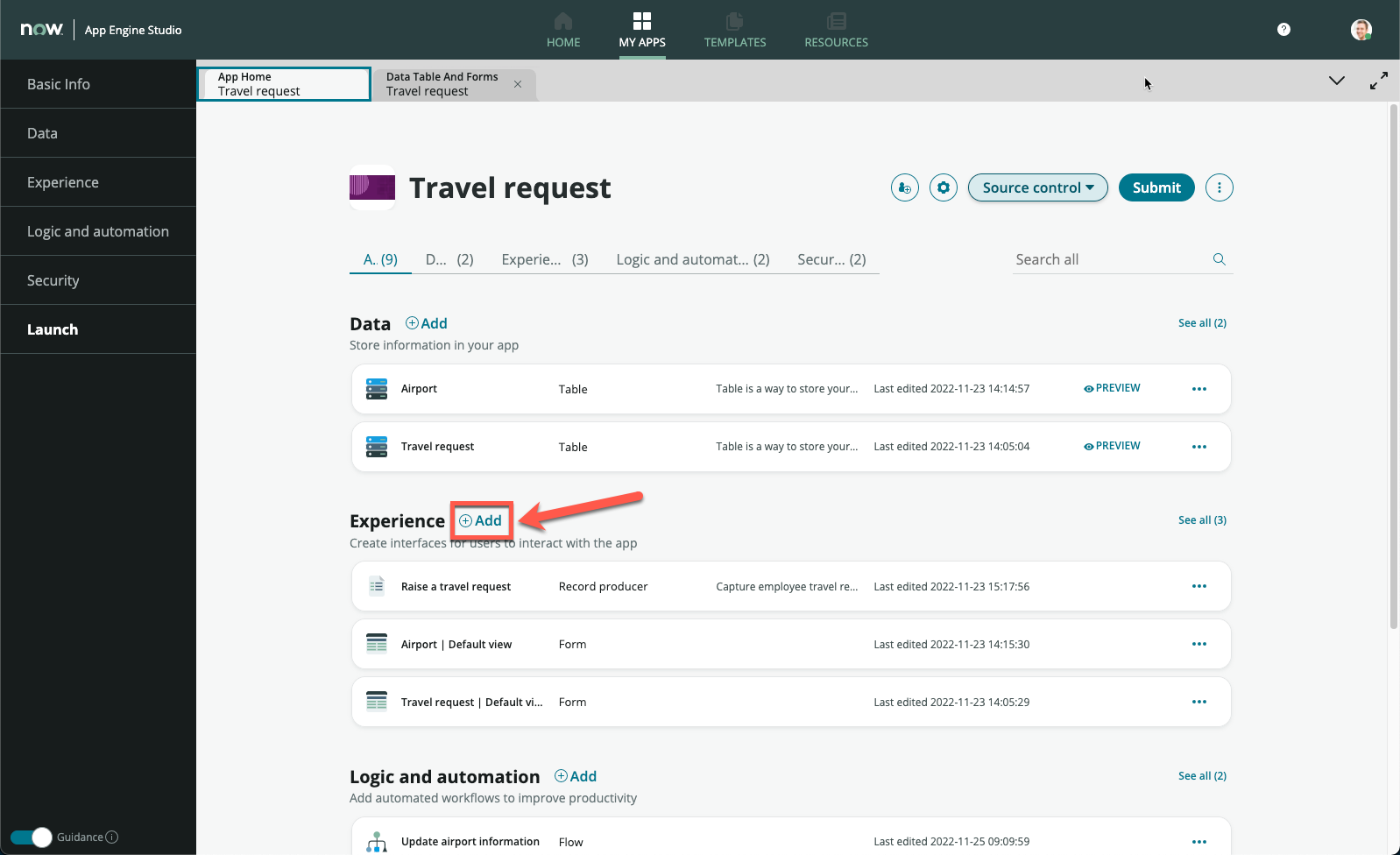
Navigate back to your App Home screen if you are not currently on it, then click Add under Experience

-
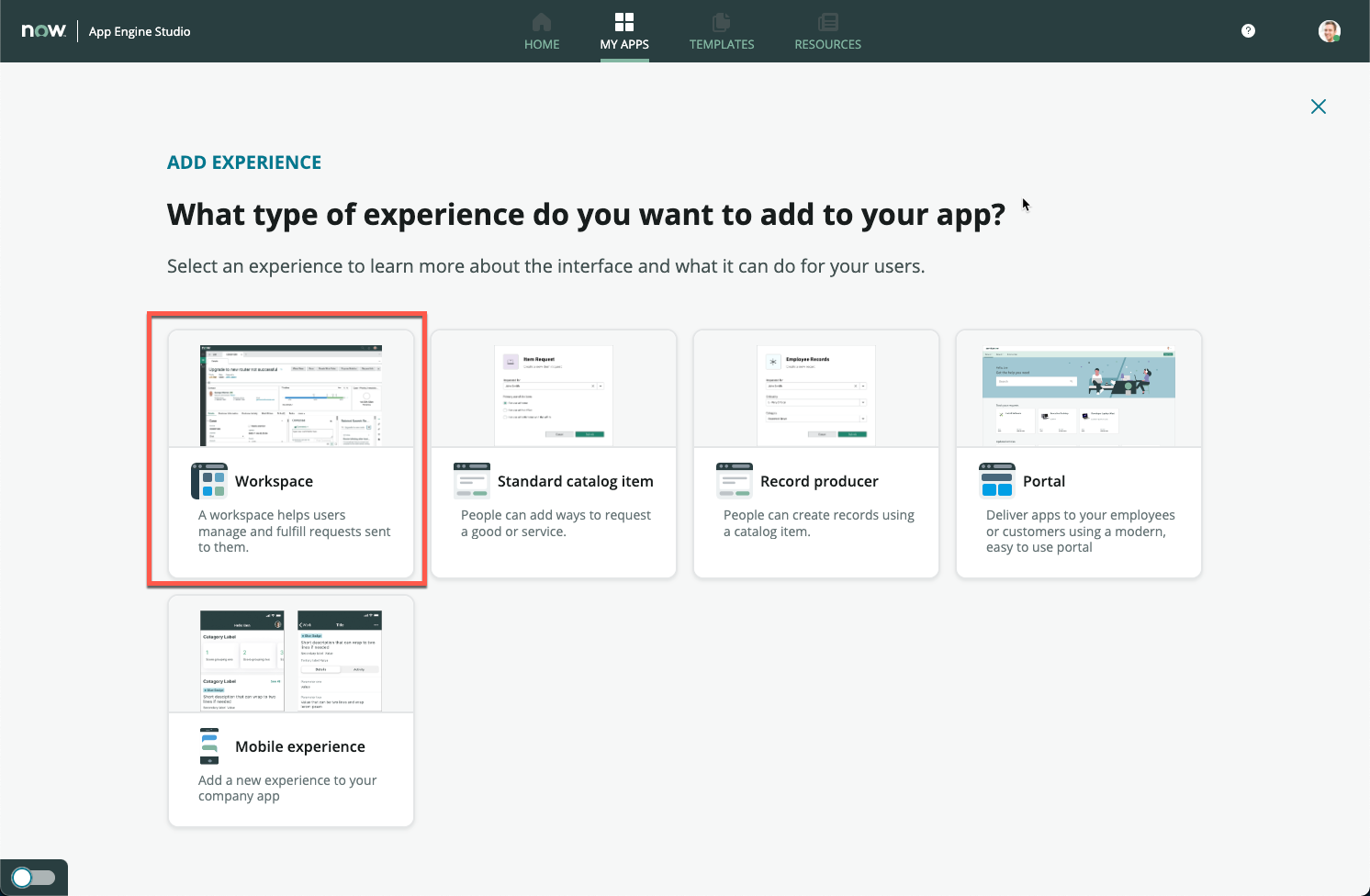
Click Workspace

-
Click Begin
-
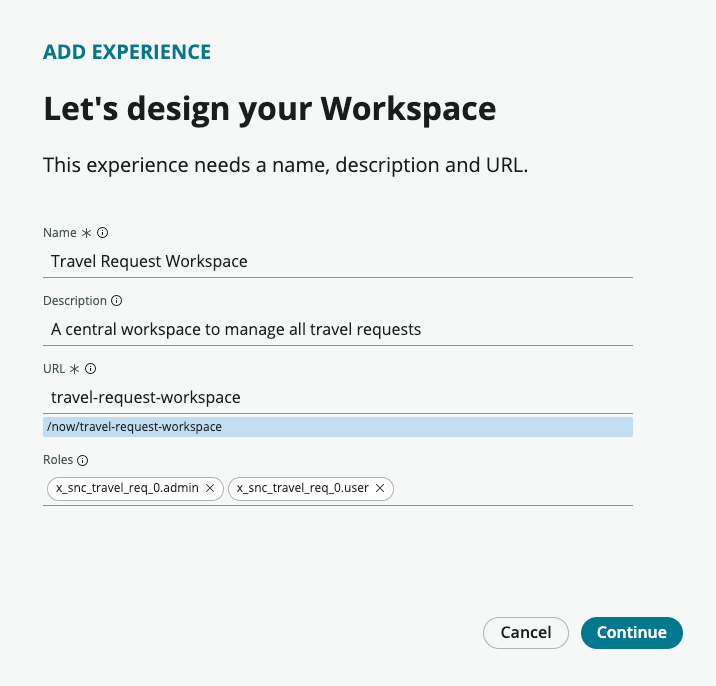
Change Name to Travel Request Workspace, Description to A central workspace to manage all travel requests

-
Leave the rest default and click Continue
-
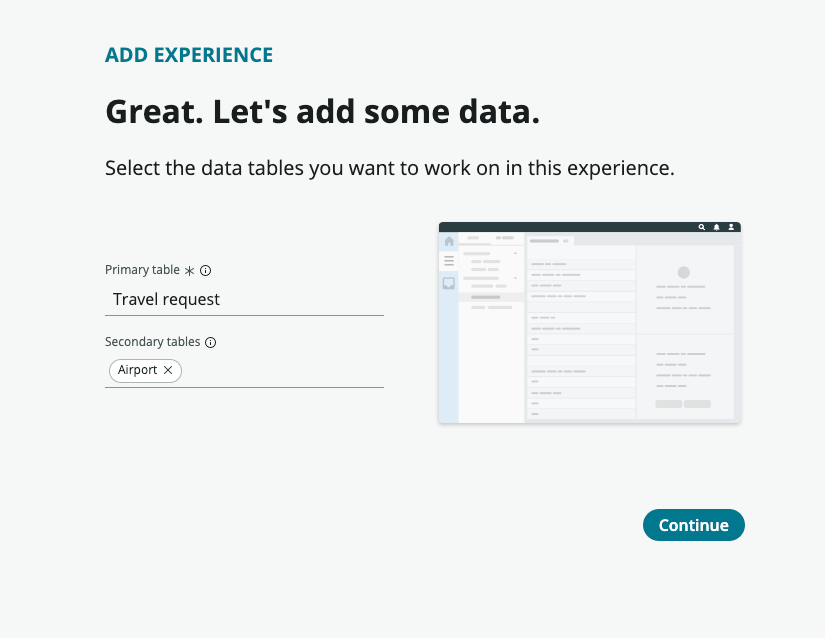
Your screen should show Airport as the primary table, and Travel request in the secondary tables, we will need to swap these two around
-
Search and select Travel request under Primary table
-
Search and select Airport under Secondary tables

-
Click Continue and wait for a short loading time. The experience is getting built based on your application configurations so far
-
On the next screen, click Done
-
You should be brought back to App Home
-
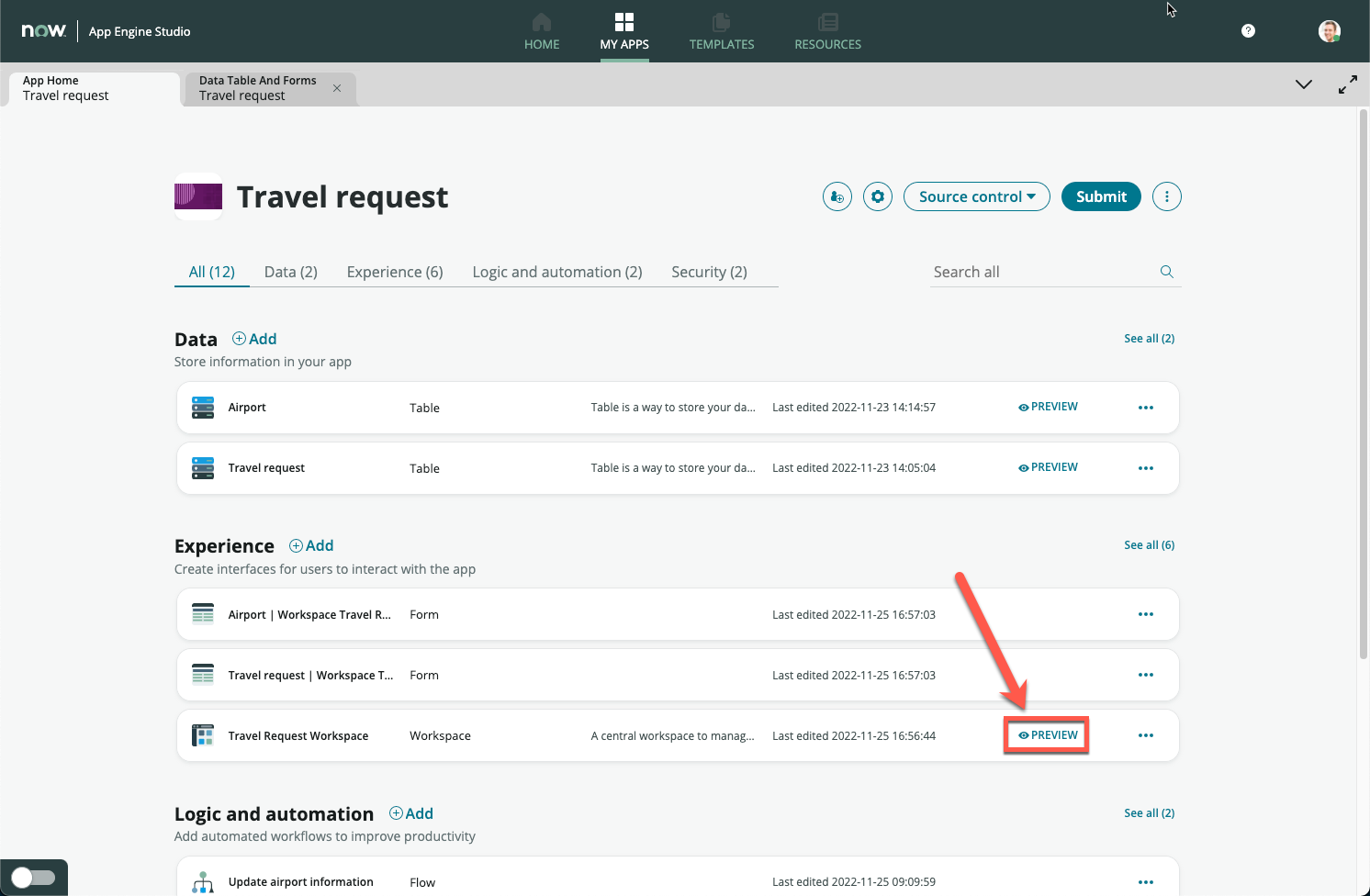
Click Preview on the new Travel Request Workspace row

-
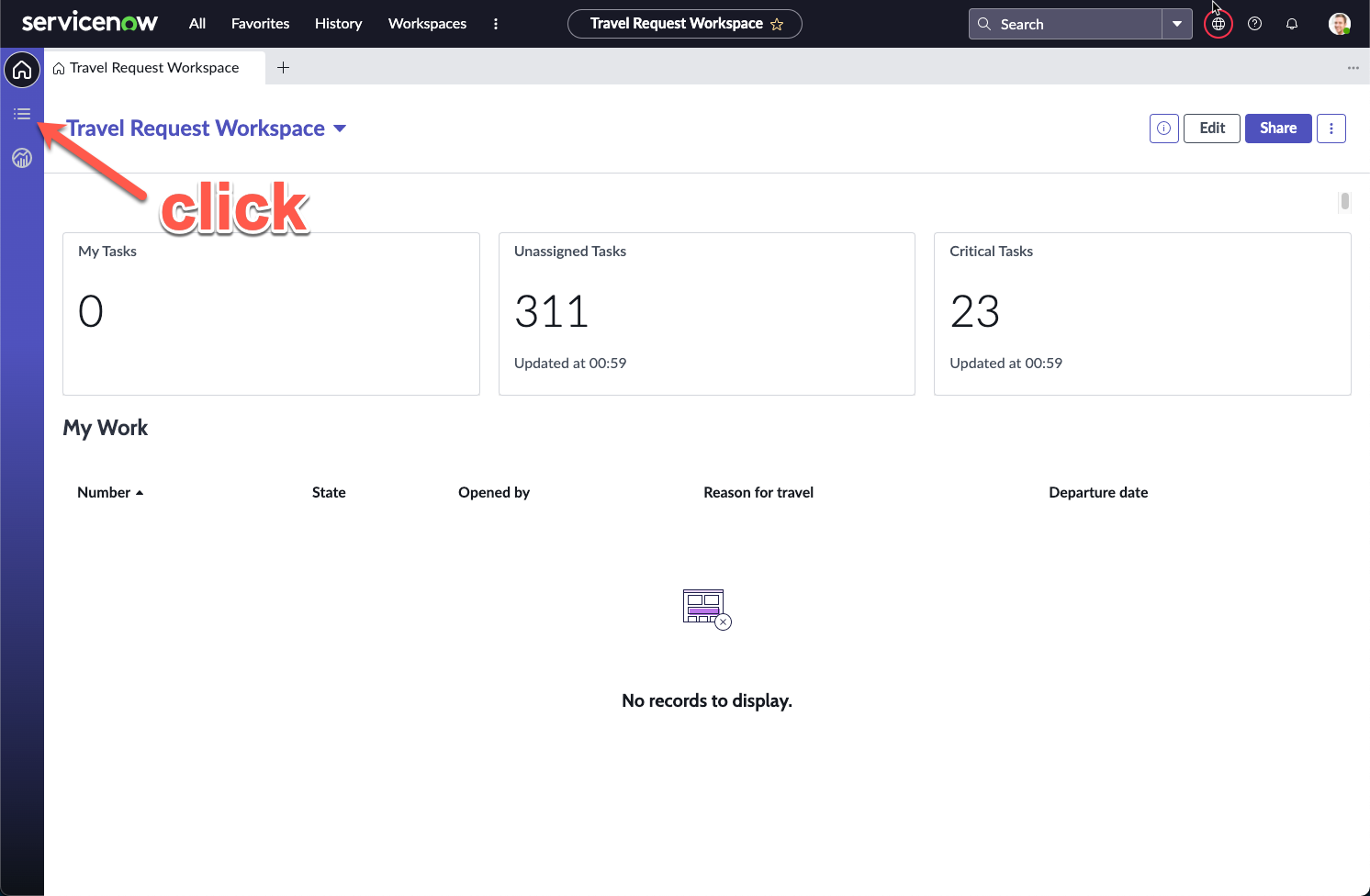
A new browser tab will open and the workspace will be loaded
-
Click on the list icon on the left sidebar

-
Notice that on the Lists, your Travel request and Airport tables appear
-
Click All under Travel request, notice that this removes all filters and shows all your created travel requests
-
Click New on the top right
-
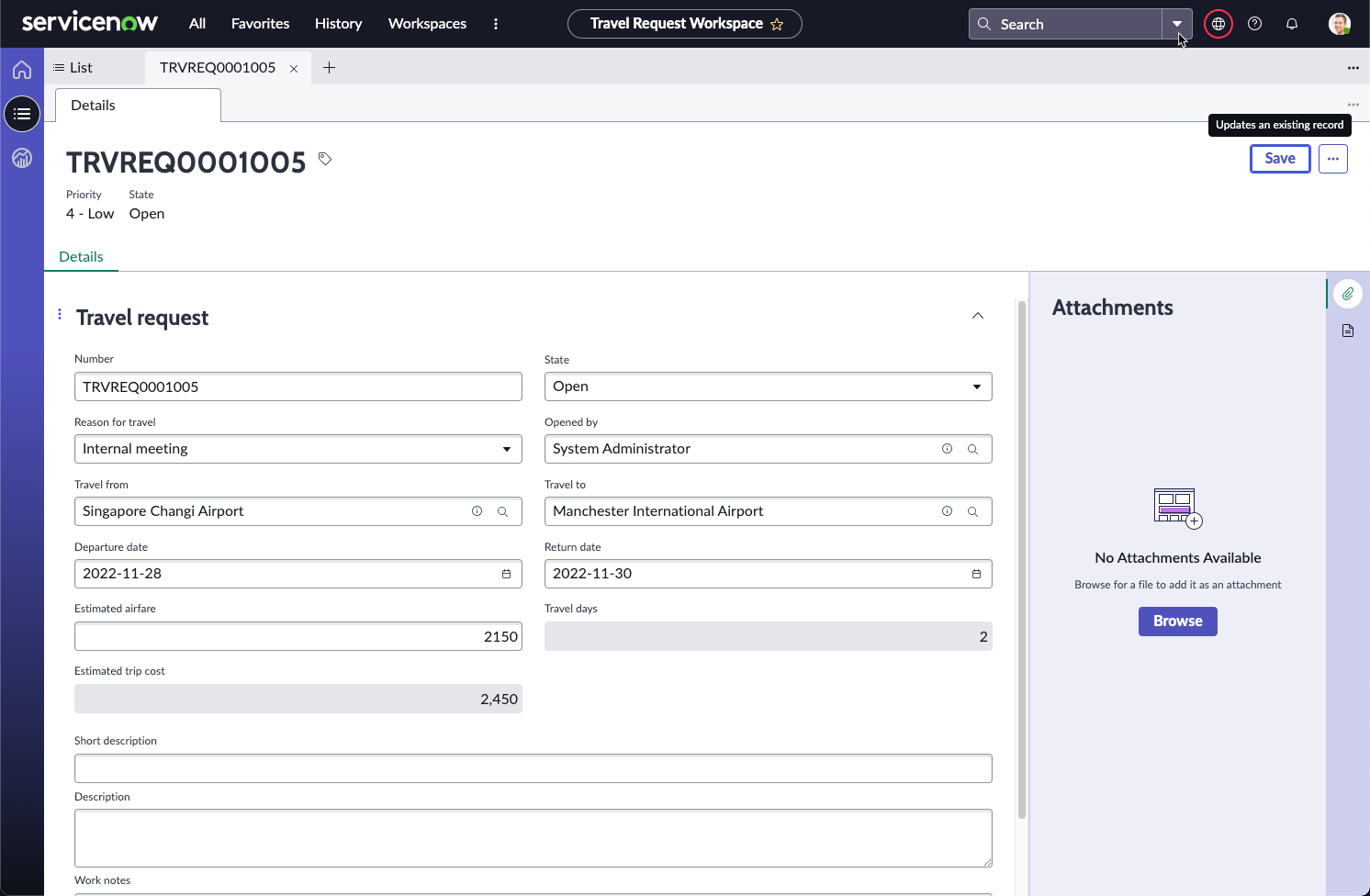
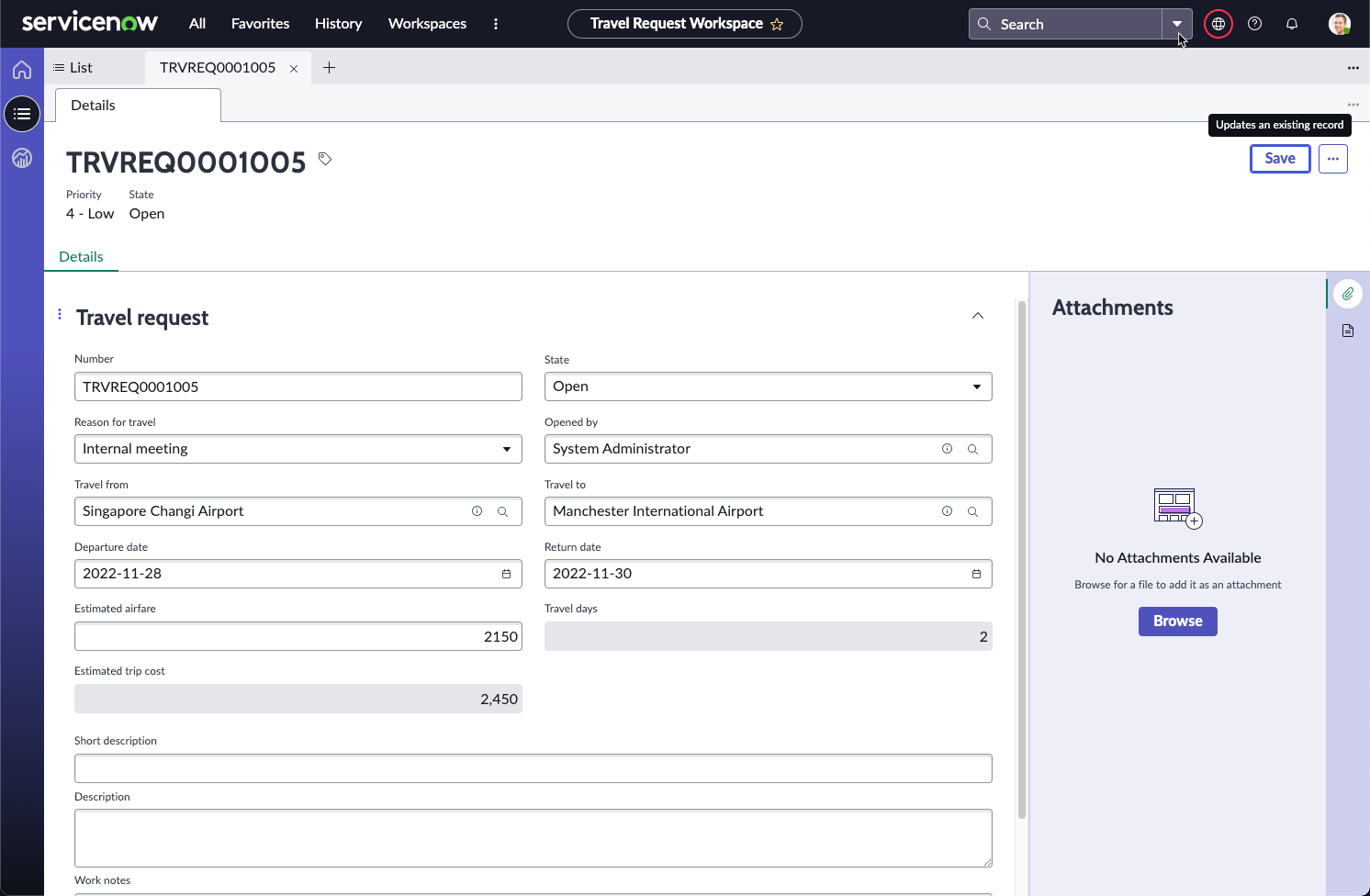
The form view appears. This should be the same as what you had configured in Exercise 1. There are the additional fileds Travel days and Estimated trip cost from Bonus Exercise 2
-
Fill in the form with data of your liking, then click Save

-
On the right, Attachments can be added at any time. Attachments submitted together with our form in Exercise 2 will also appear here for viewing and download
Part 2: Creating a dashboard
Widget 1: All travel requests
-
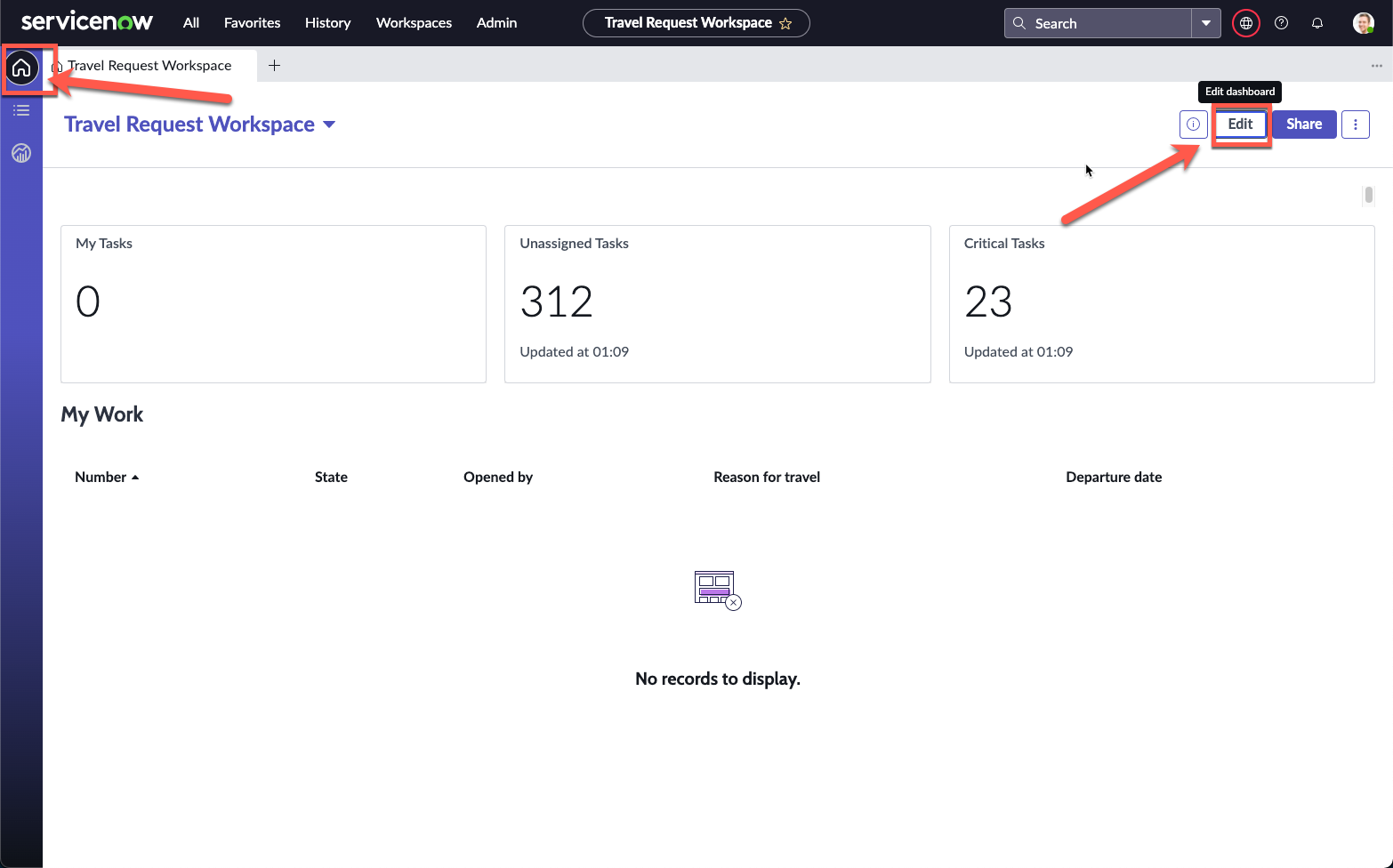
Click on the Home icon on the left sidebar to return to the workspace home page
-
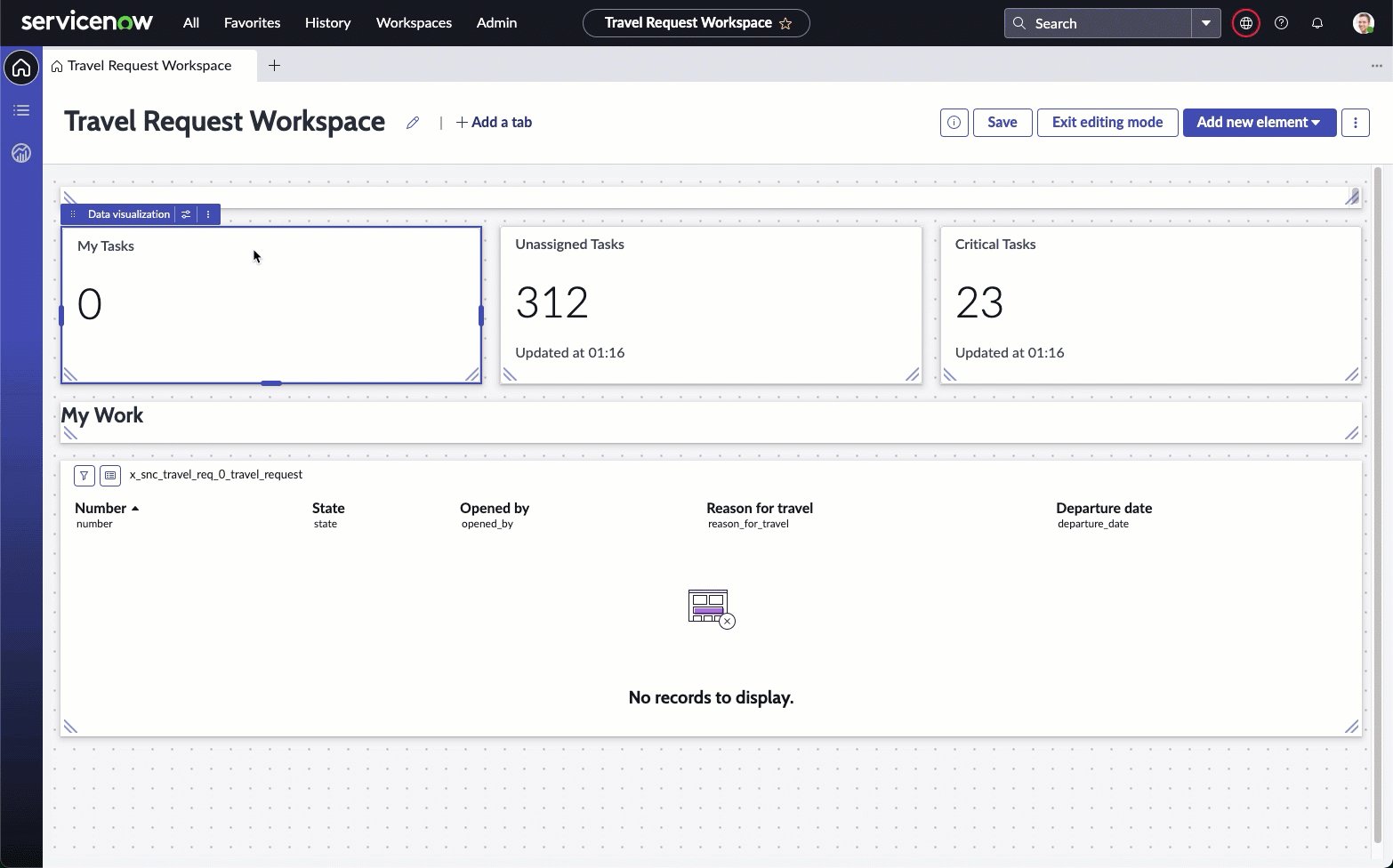
On the top right, click Edit

-
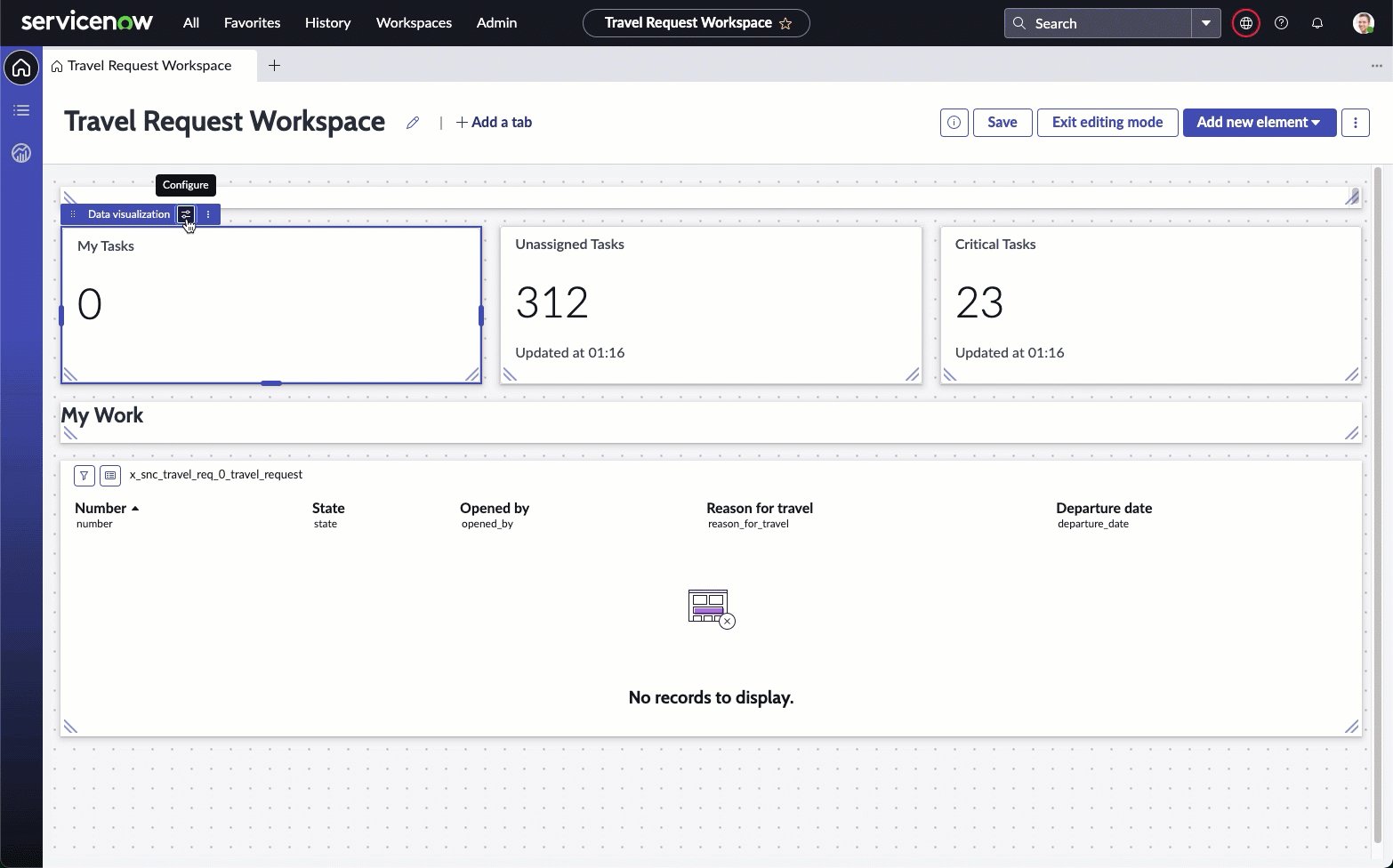
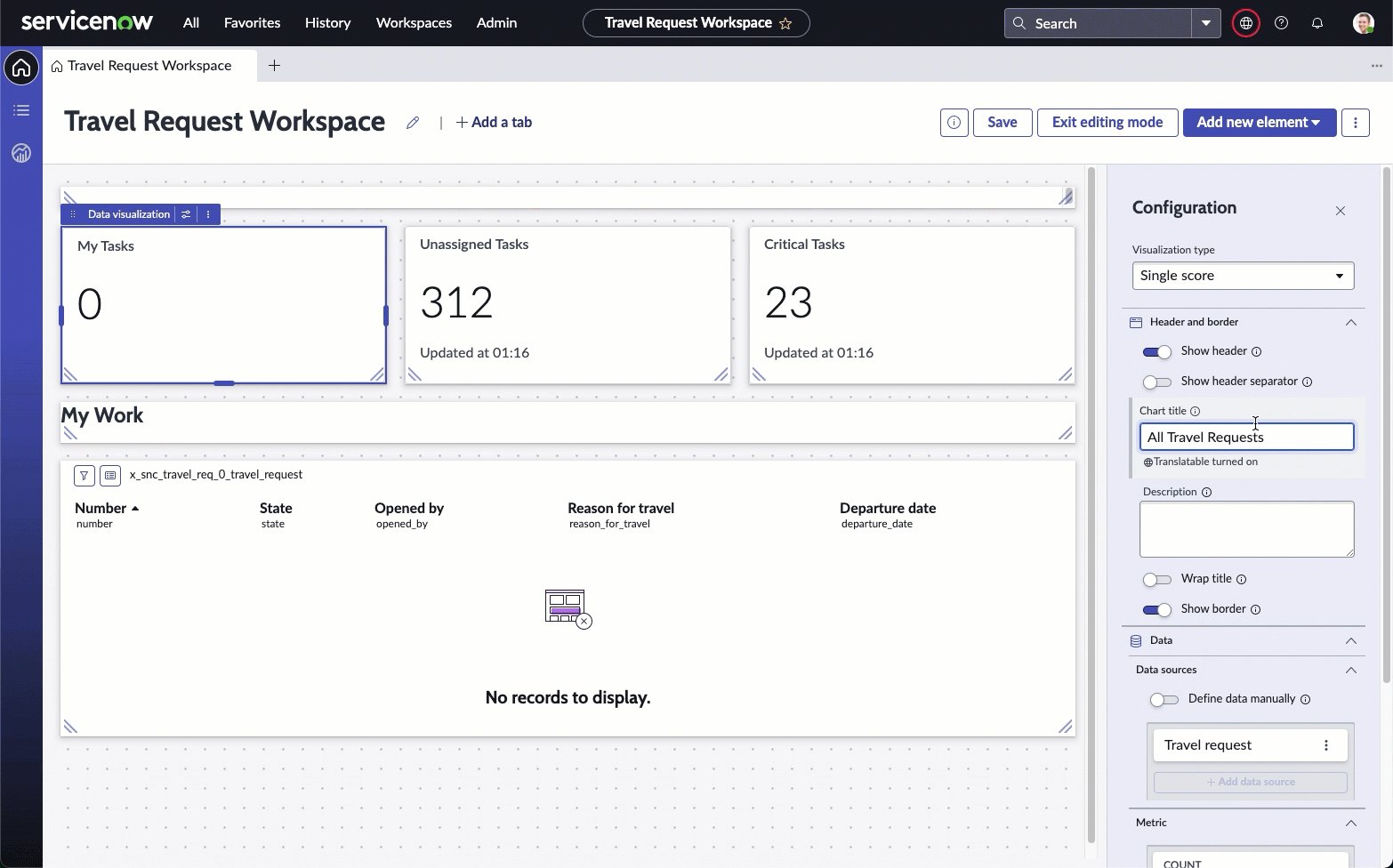
Click My Tasks, then the Configure button on the highlighted Data visualization
-
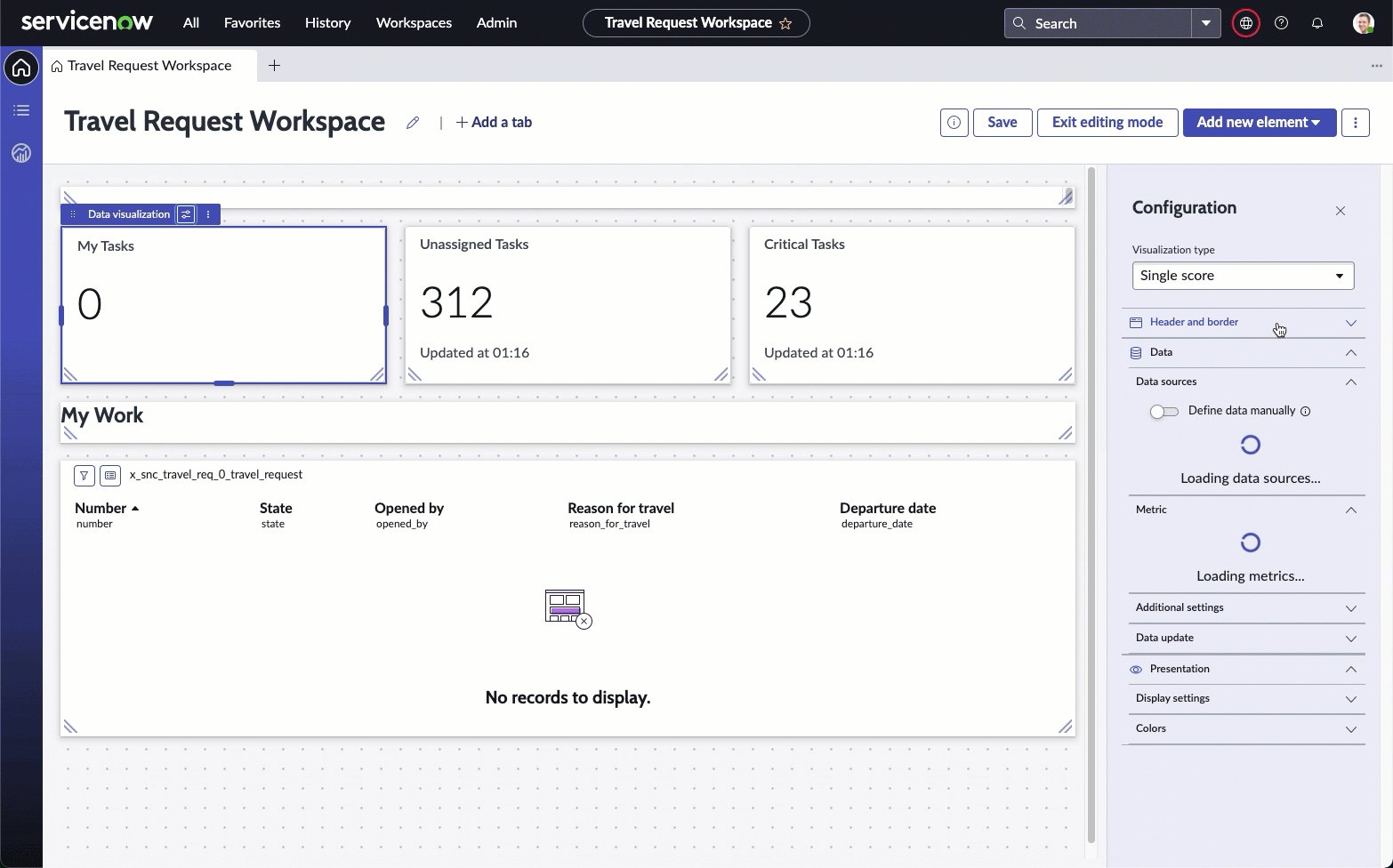
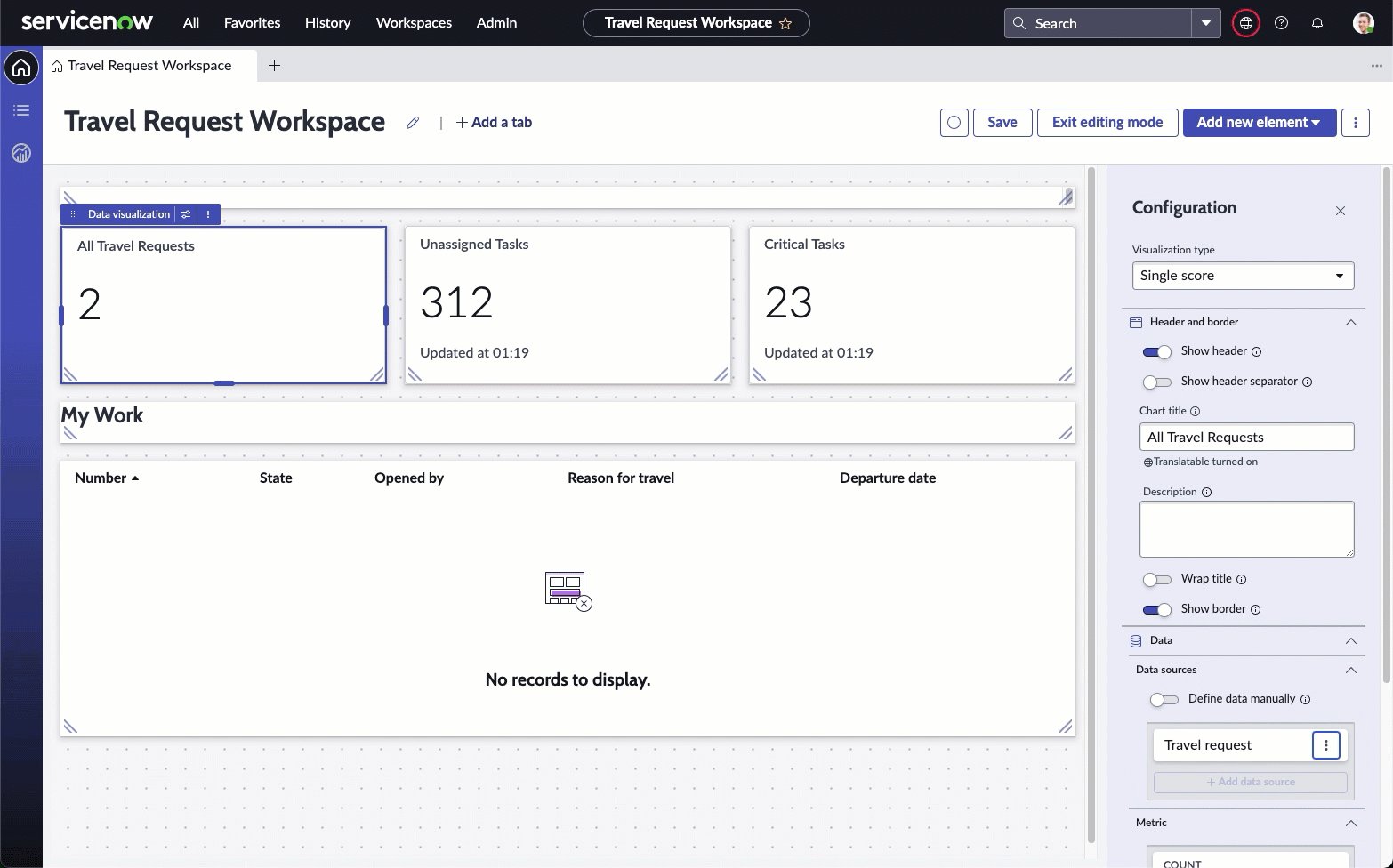
The right sidebar appears showing the Vizualization type Single score

If you face issues with the screen not loading, change to a different Vizualization type, then change it back to Single score
-
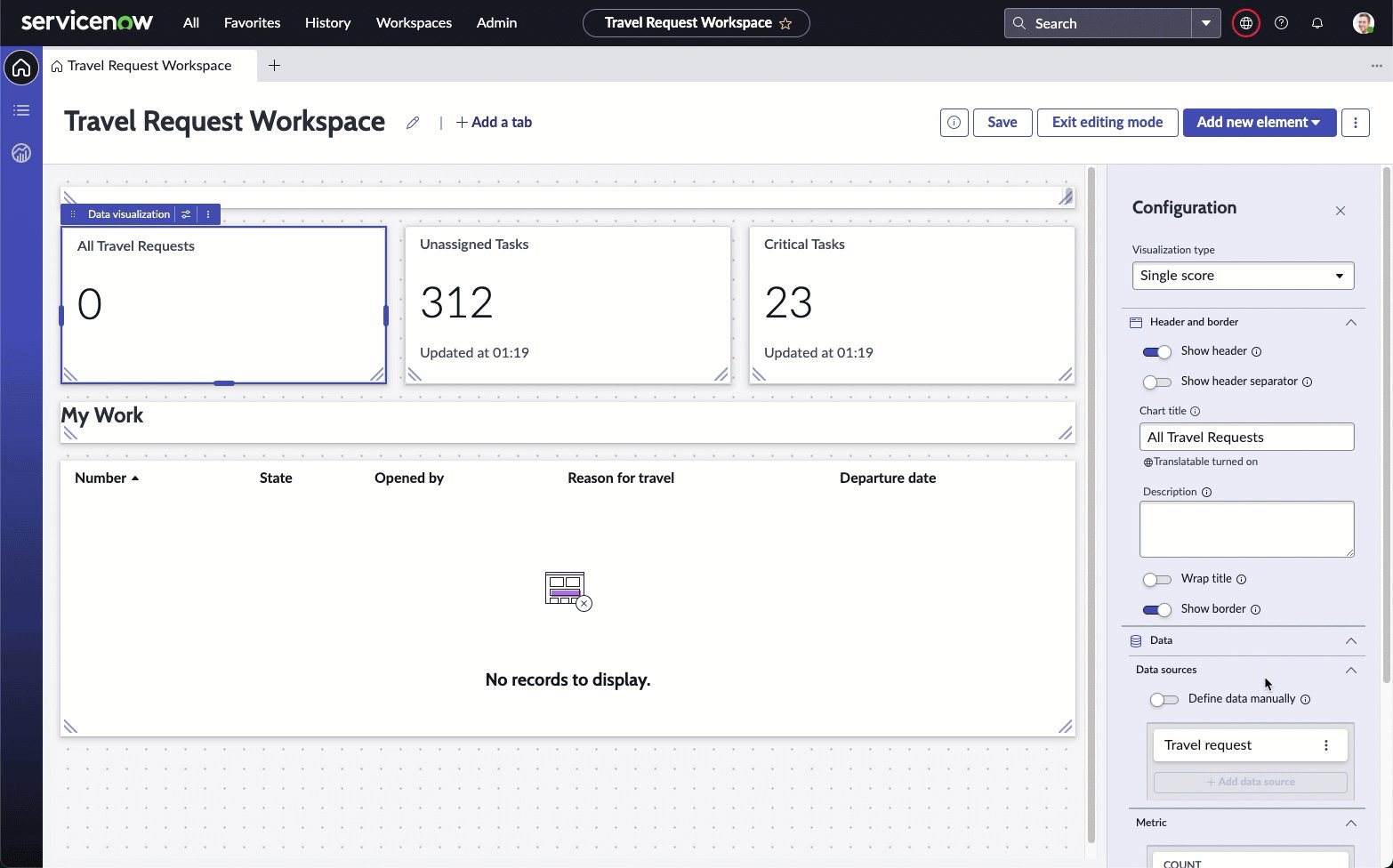
Expand Header and border, then change Chart title to All Travel Requests. Here are all the steps so far:

-
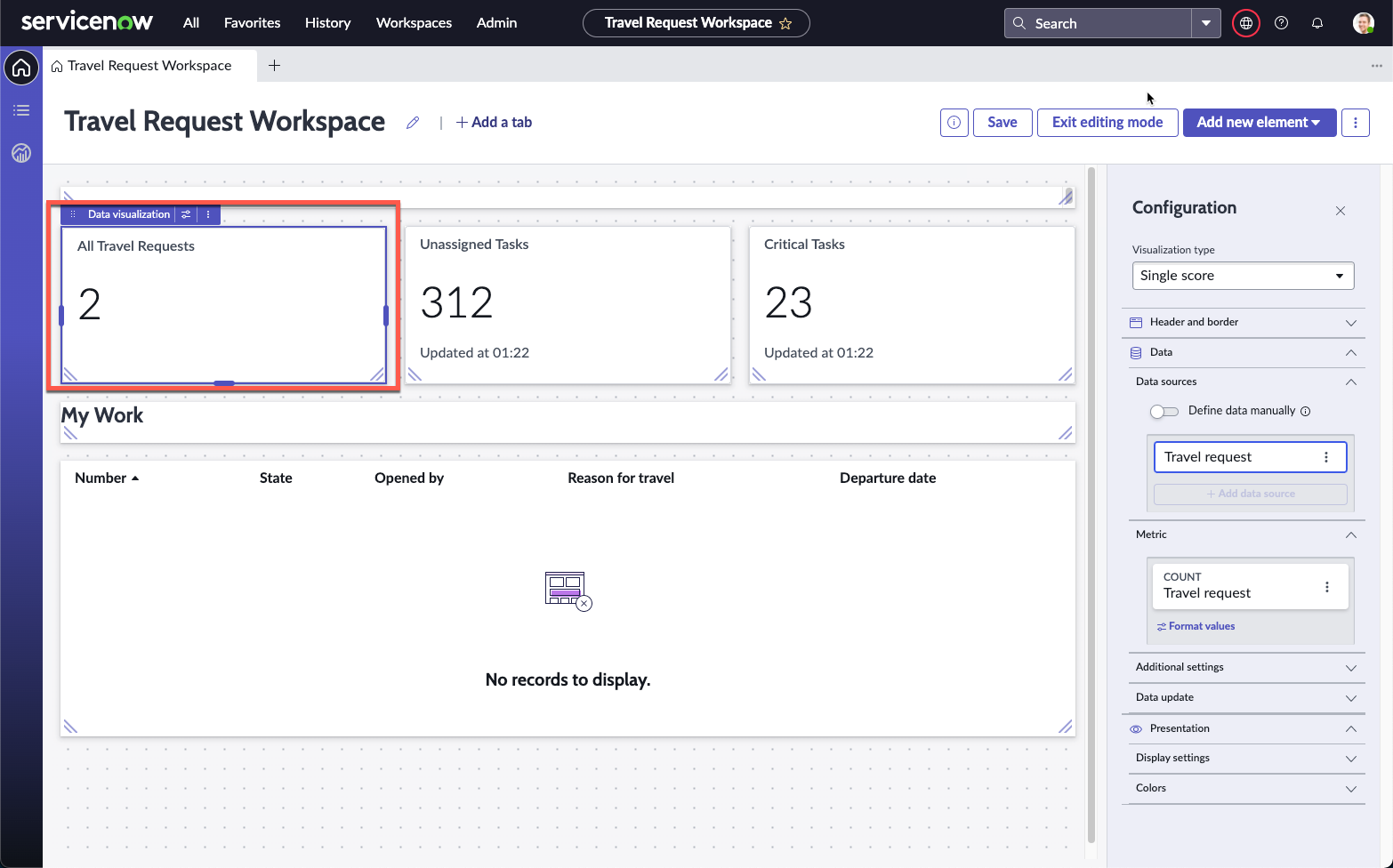
Under the Data sources section, click the 3 dot icon next to Travel request, then click Edit
-
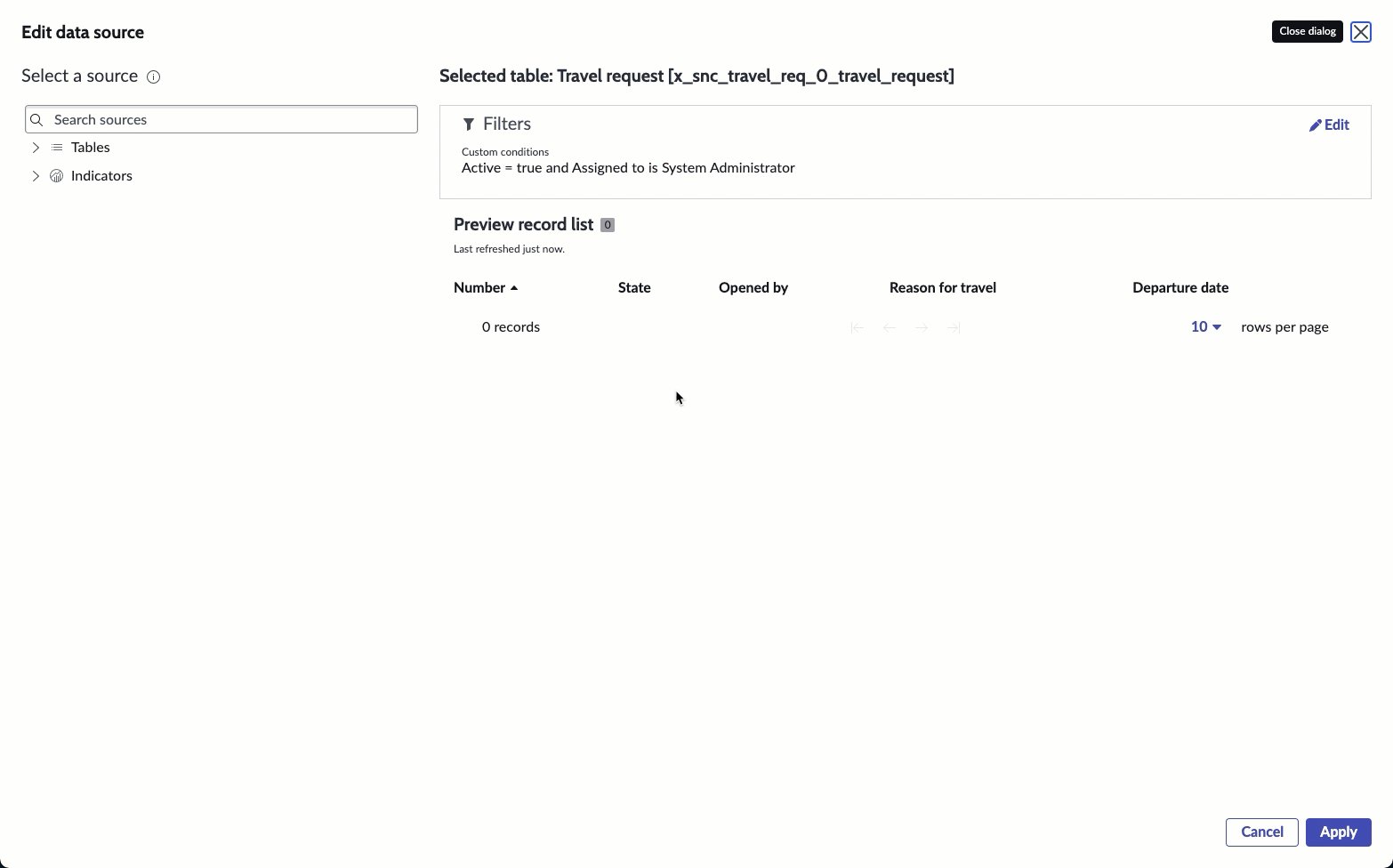
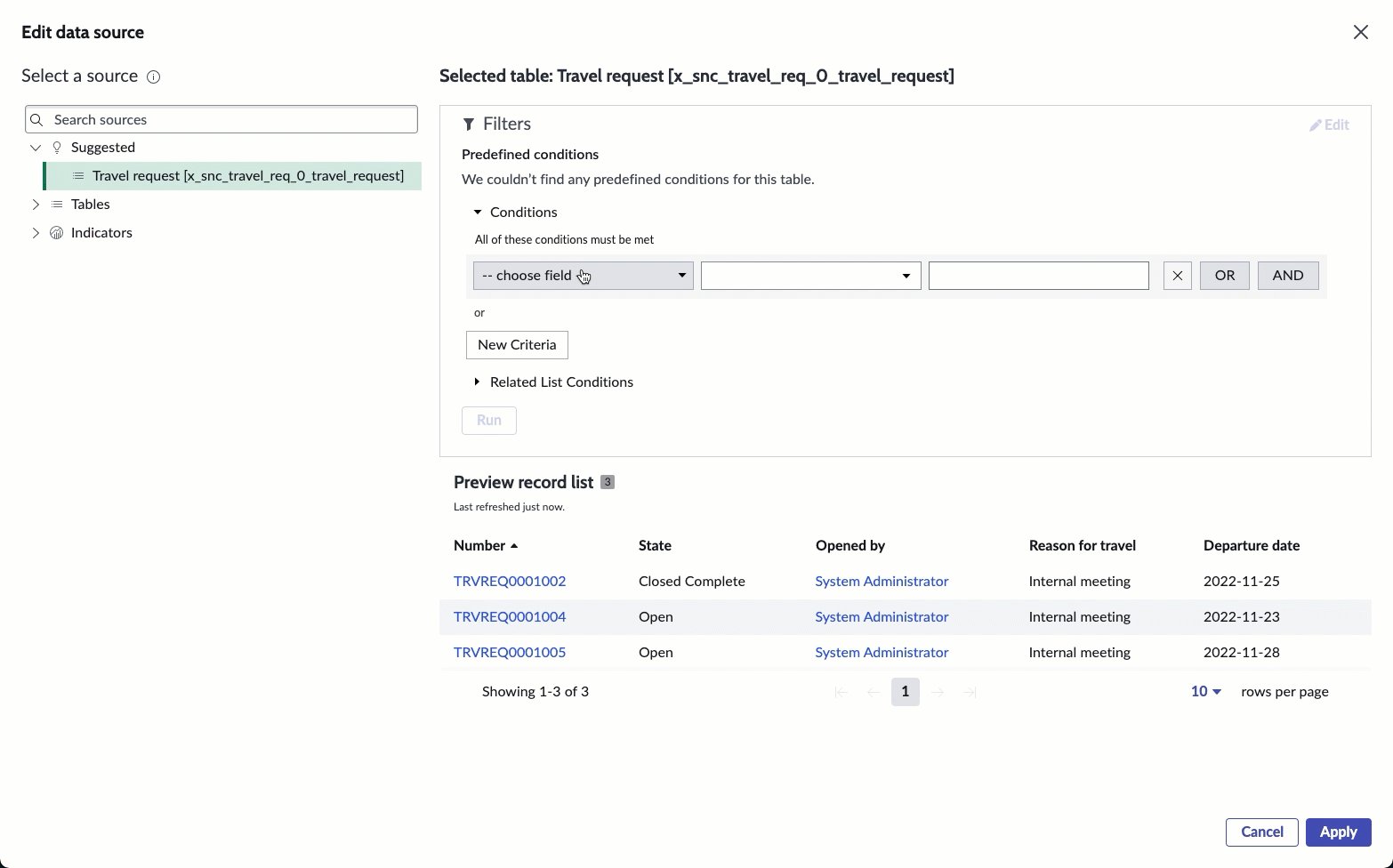
On the Edit data source screen, click Edit under Filters
-
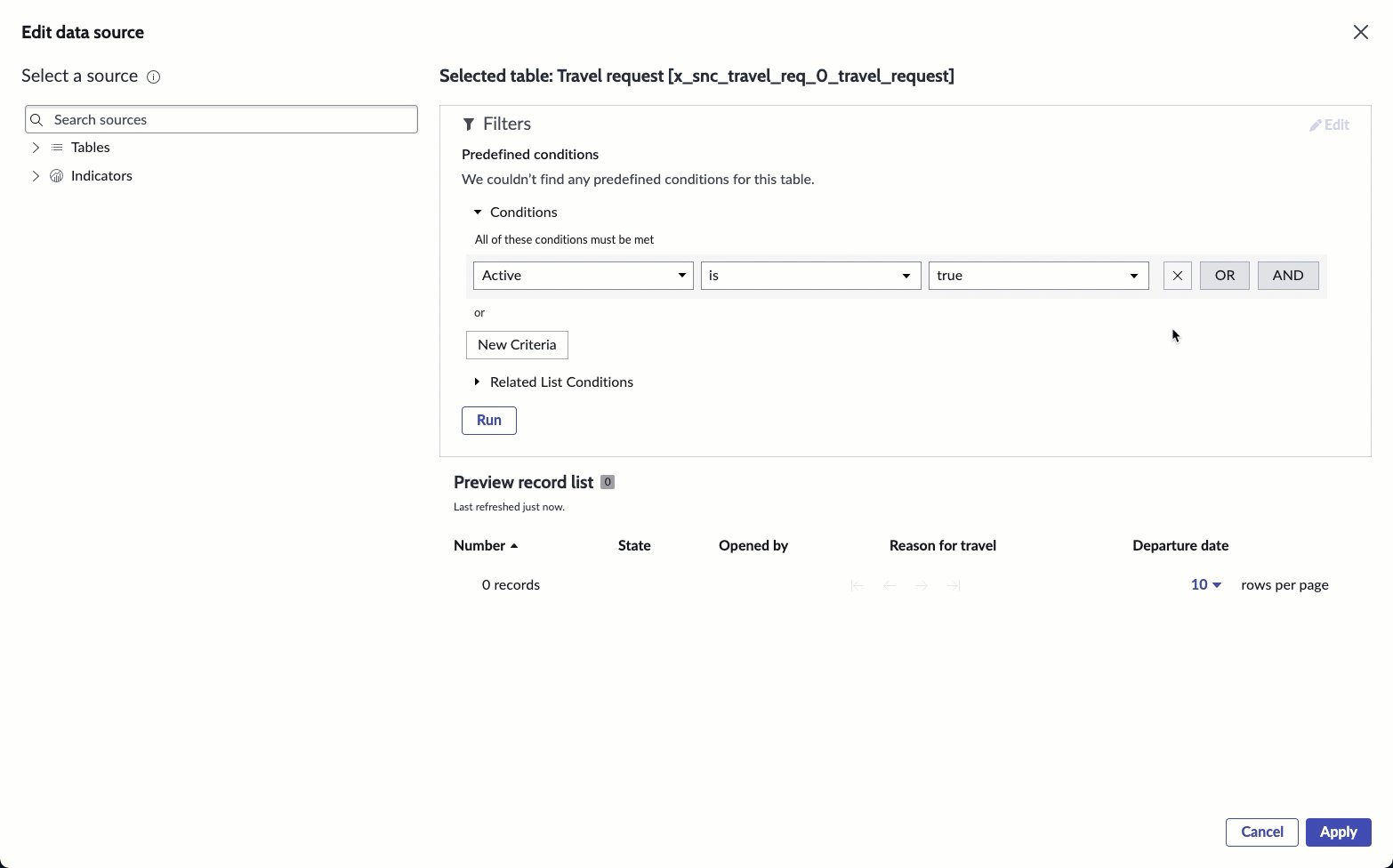
Remove the Assigned to condition by clicking the X icon
-
Click Apply

-
Confirm that the All Travel Requests widget now refreshes to show the number of Travel requests that you have created

-
Click Save on the top right
Widget 2: Estimated travel spend vs budget
This widget can only be configured if you completed Bonus Exercise 2. If you have not completed that, please skip this widget.
-
Click and configure the next widget, Unassigned Tasks
-
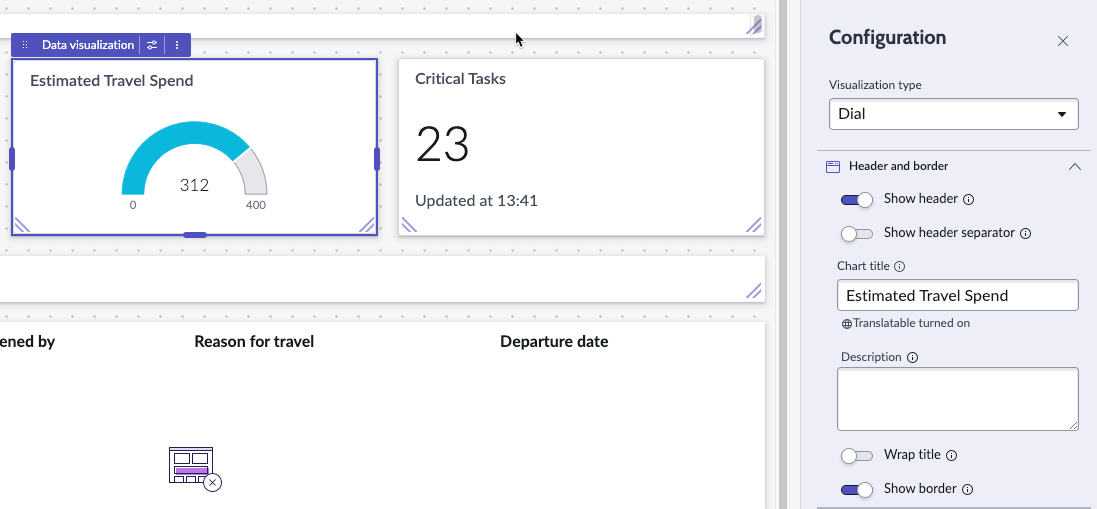
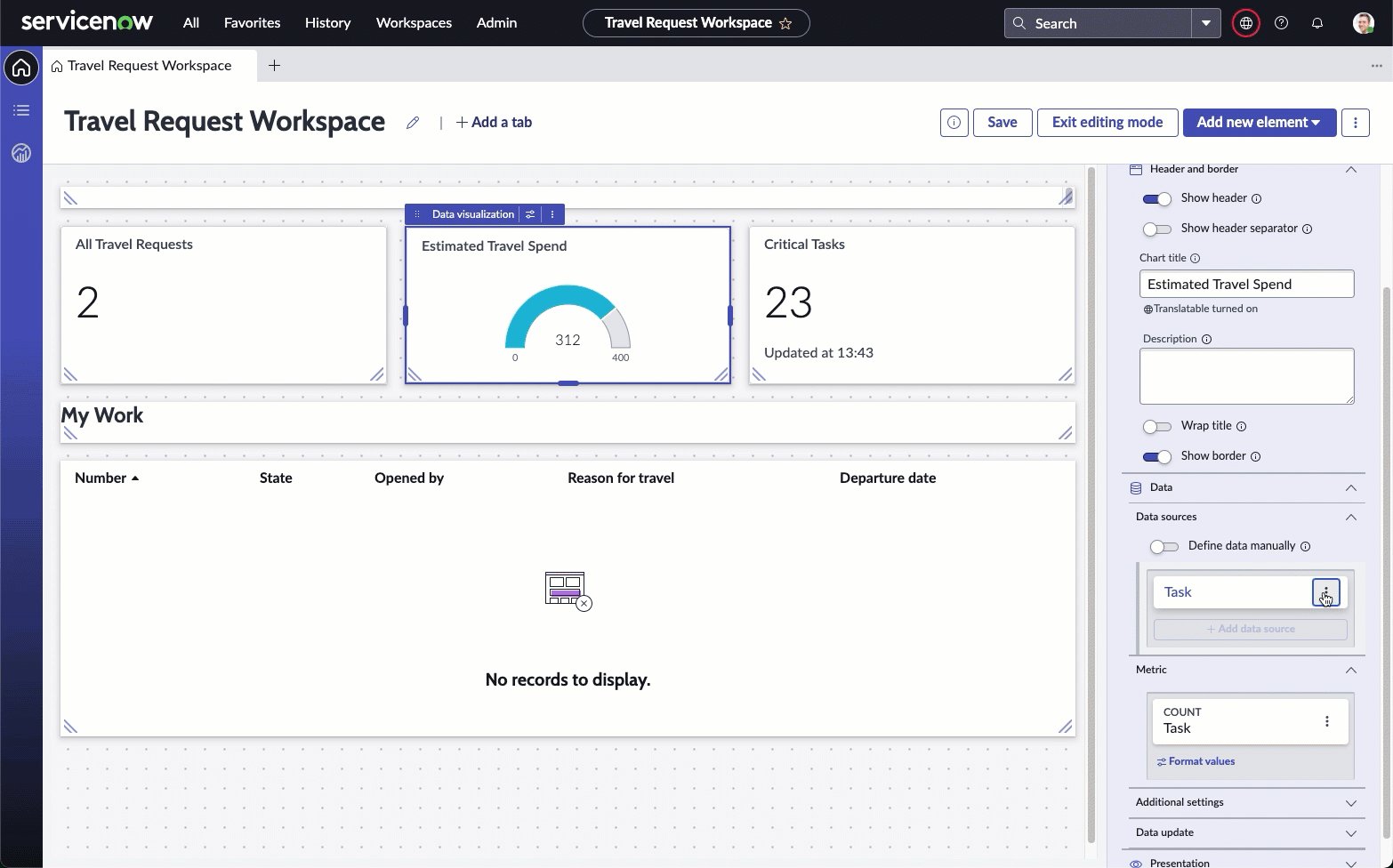
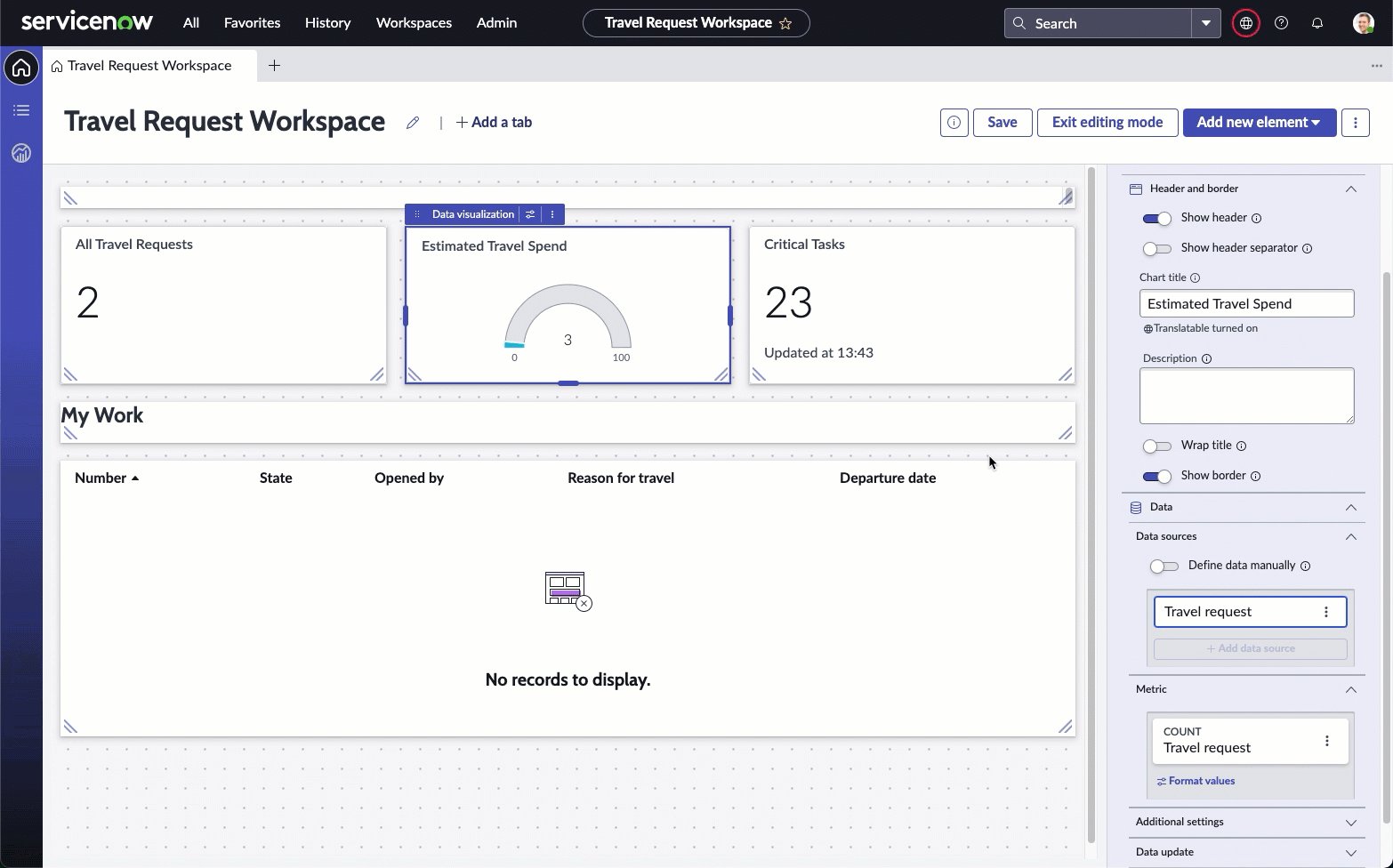
Change the Visualization type to Dial
-
Under Header and border change Chart title to Estimated Travel Spend

-
Under Data sources, edit the Task data source
-
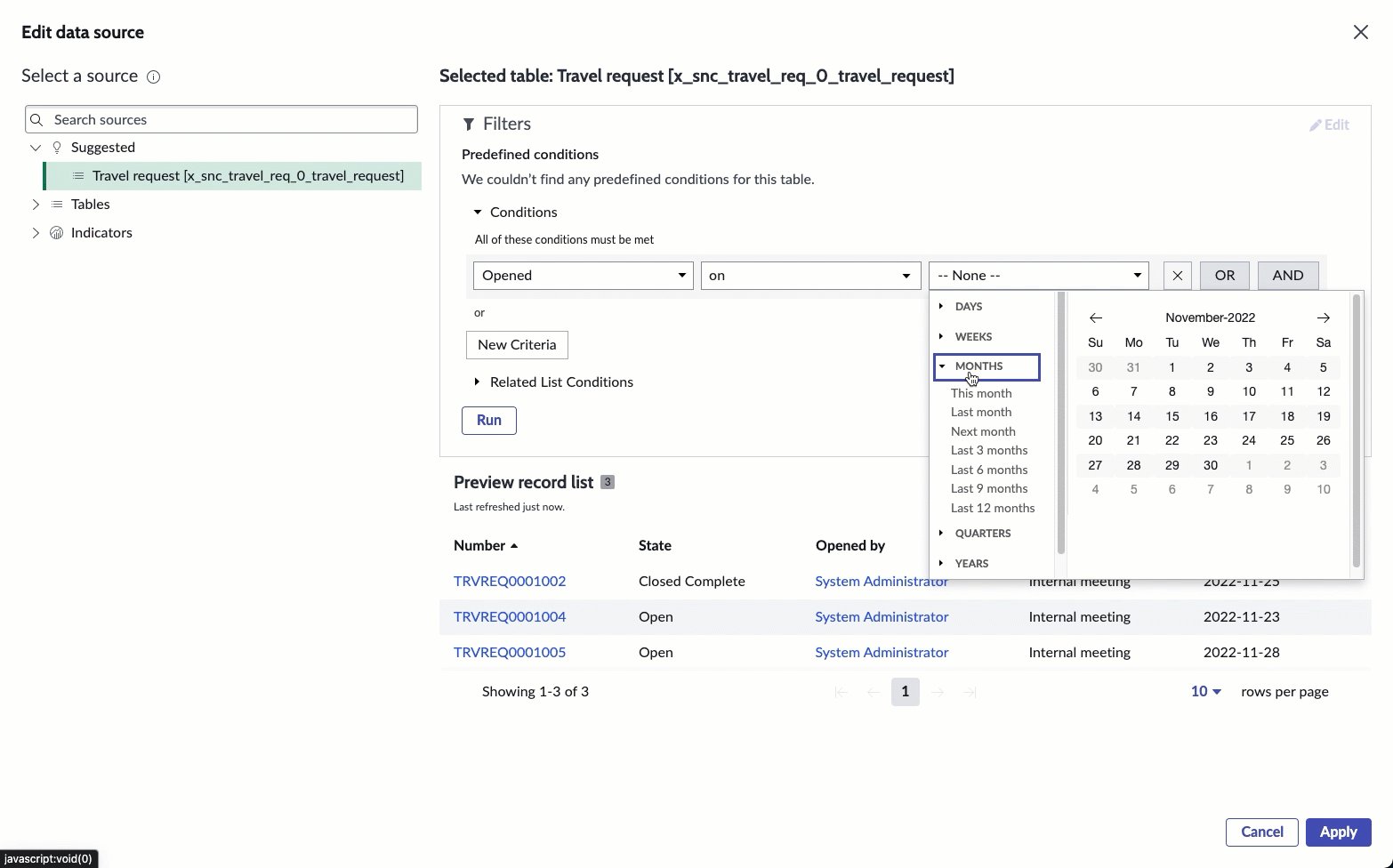
On the next Edit data source screen, click on Travel request [x_snc_travel_req_0_travel_request] under Suggested on the left sidebar
-
Click Add custom conditions, then set the following condition:
OpenedonMonths -> This month -
Refer to the video below for a walkthrough:

-
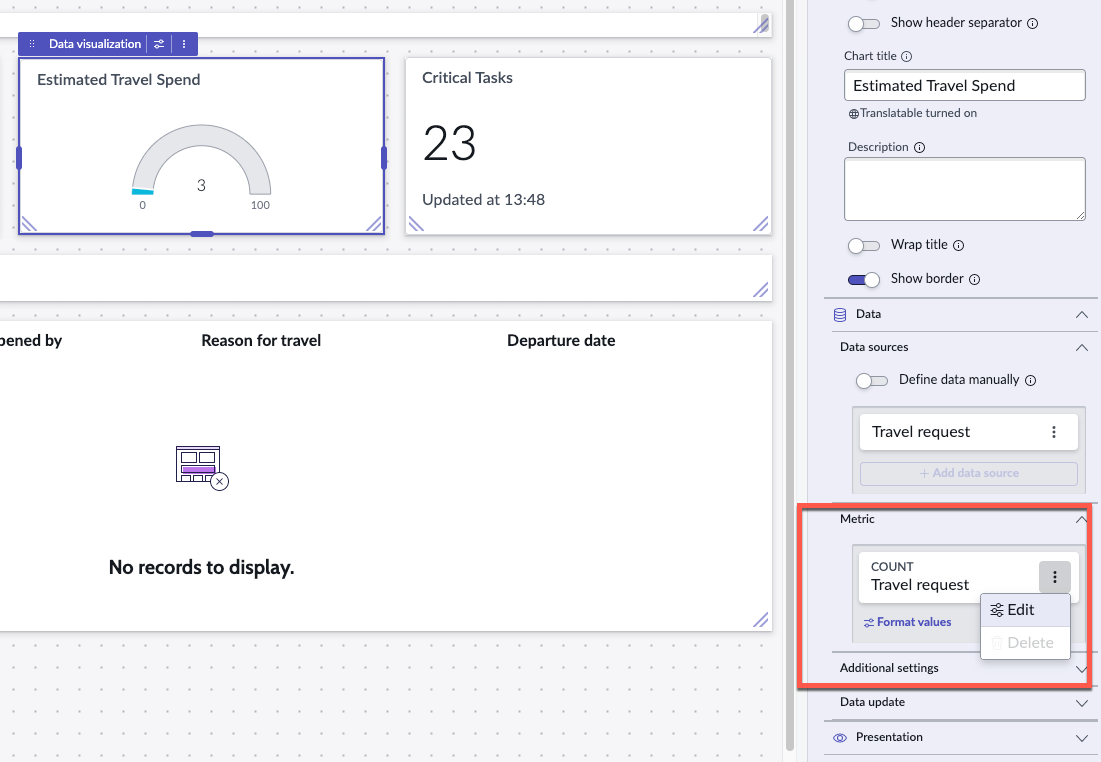
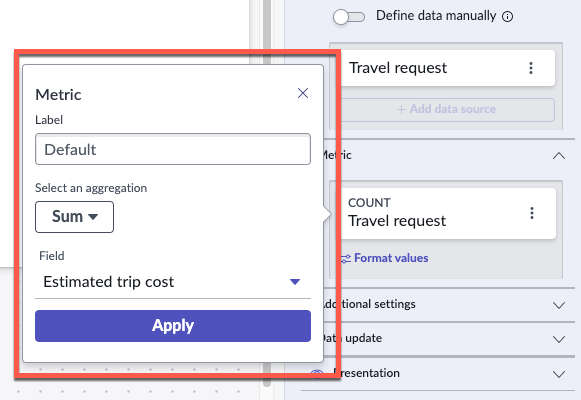
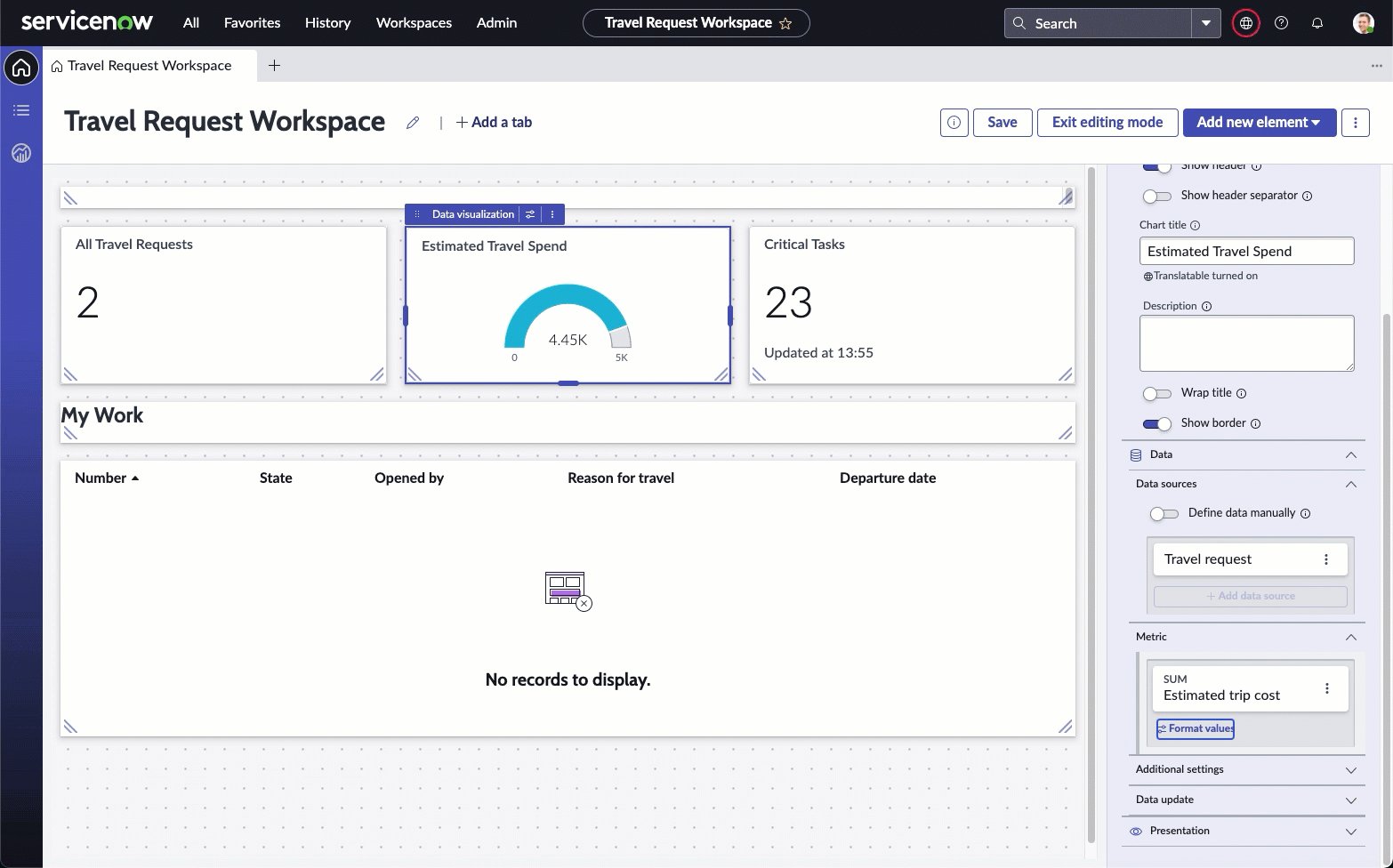
Back on the Edit dashboard view, on the right sidebar, click Edit for Travel request under Metric

-
On the pop-up box, change Count under Select an aggregation to Sum
-
Change Field to Estimated trip cost

-
Click Apply
-
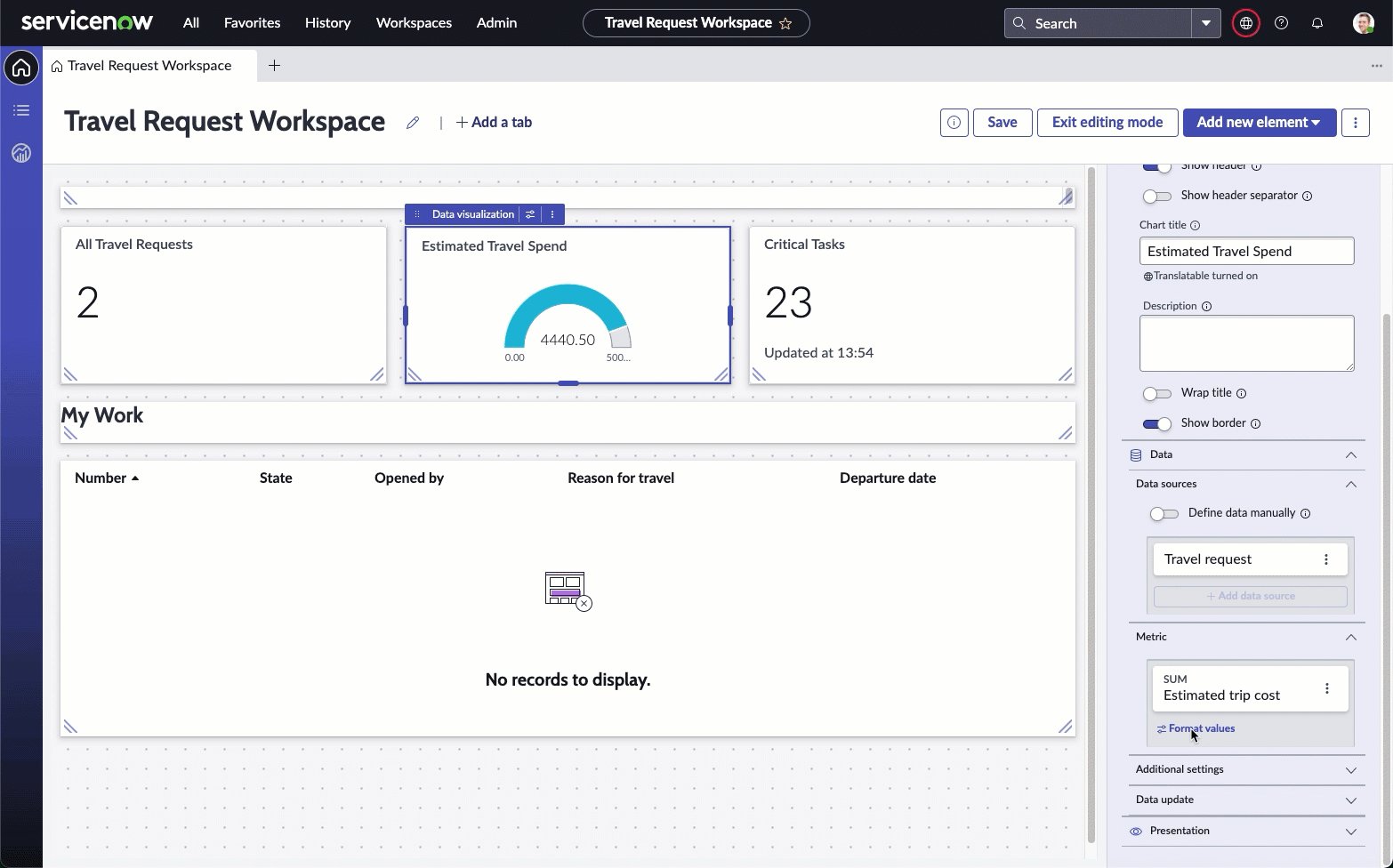
Click Format values under the Estimated trip cost metric
-
In the pop-up box, toggle Use custom formatting
-
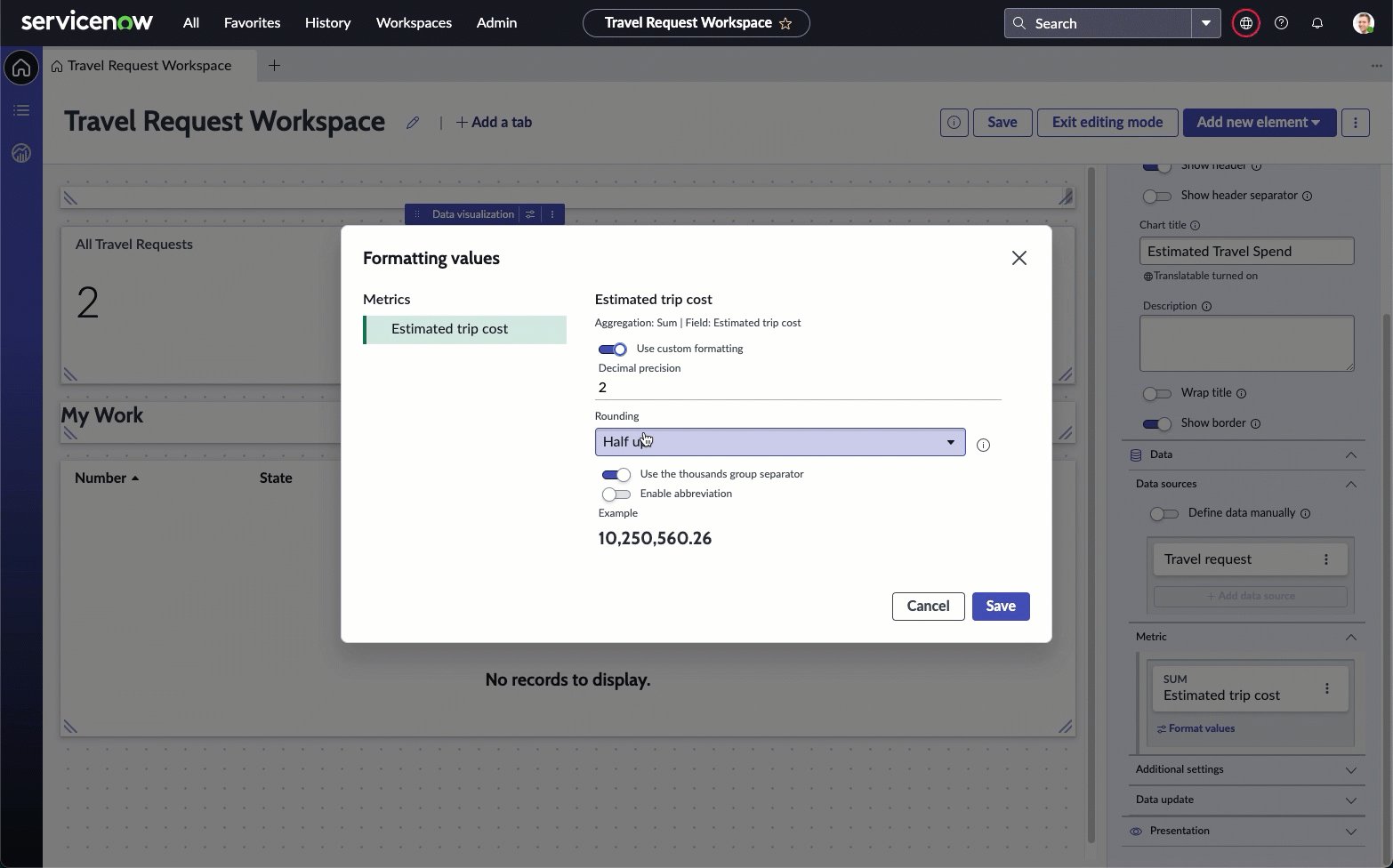
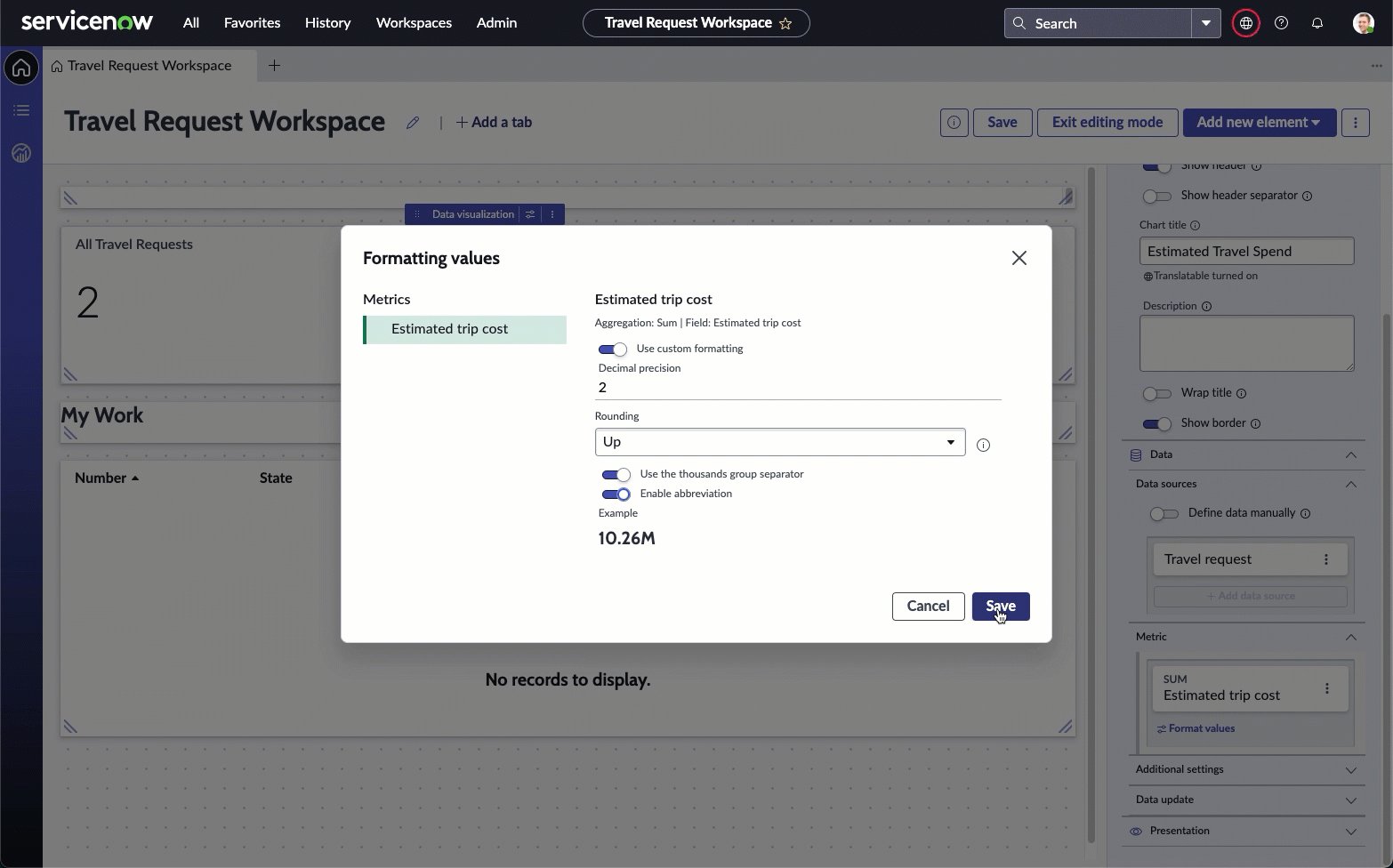
Change Rounding to Up
-
Toggle Enable abbreviation
-
Click Save

-
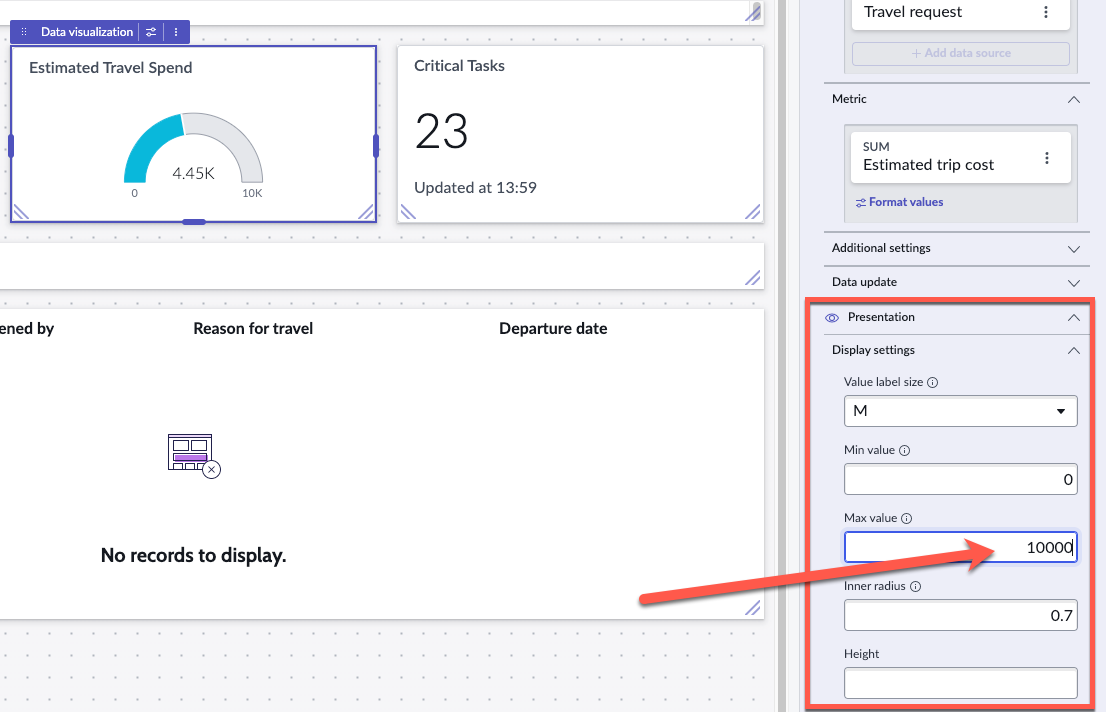
On the right Configuration sidebar, expand Presentation, then expand Display settings
-
Change Max value to a budget you think fits your current Estimated Travel Spend. e.g. here the Estimated Travel Spend is currently 4.45K for the month, so we will put the Max value at 10K

-
On the top right, click Save
-
Your middle Estimated Travel Spend widget should have been dynamically updating based on all the changes that we have been making
Widget 3: Outstanding Approvals
This widget will appear different if you have not completed Bonus Exercise 2, but will not impact completing the widget.
-
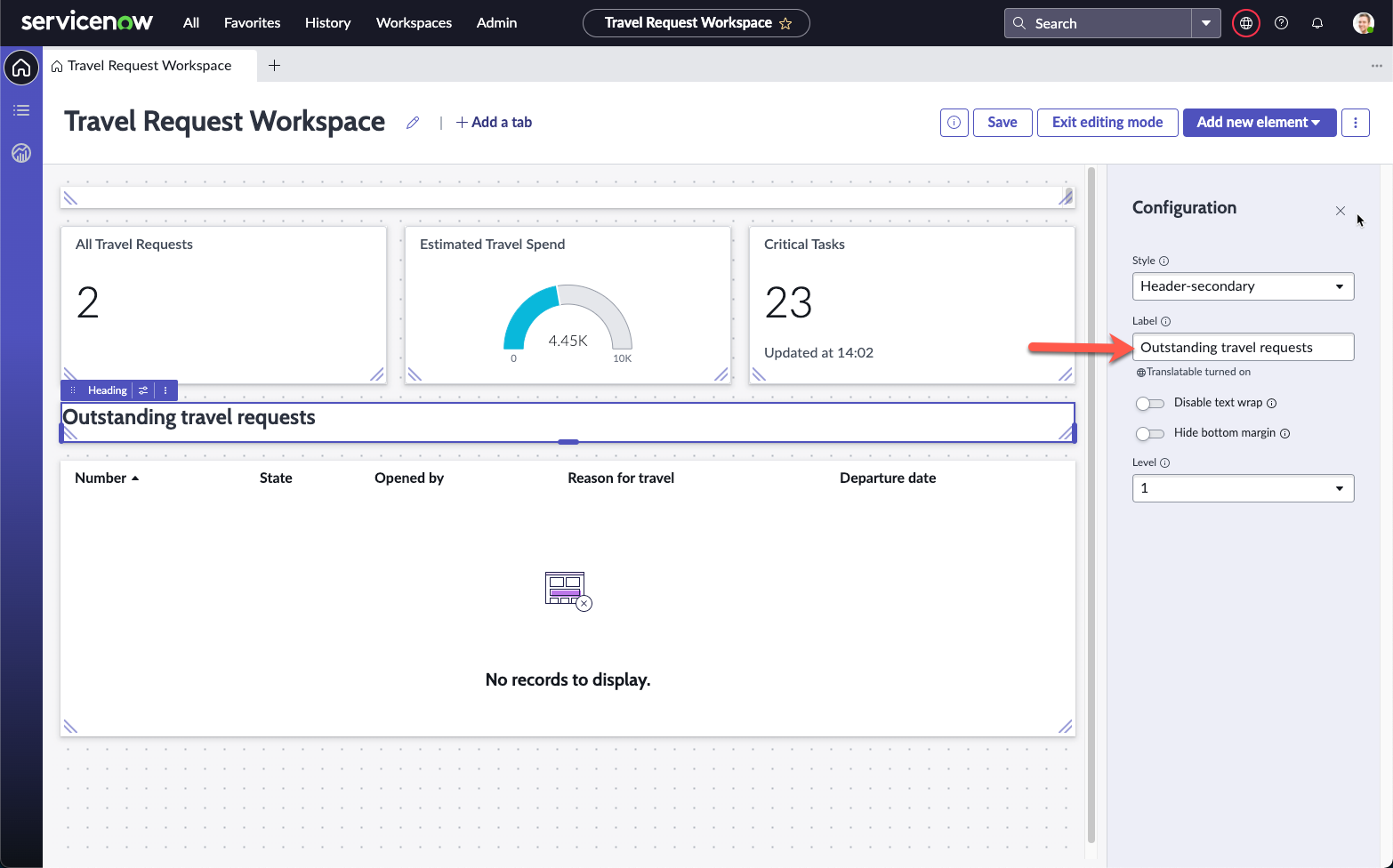
Click the middle heading bar which says My Work
-
On the right configuration sidebar, change Label from My Work to Outstanding travel requests

-
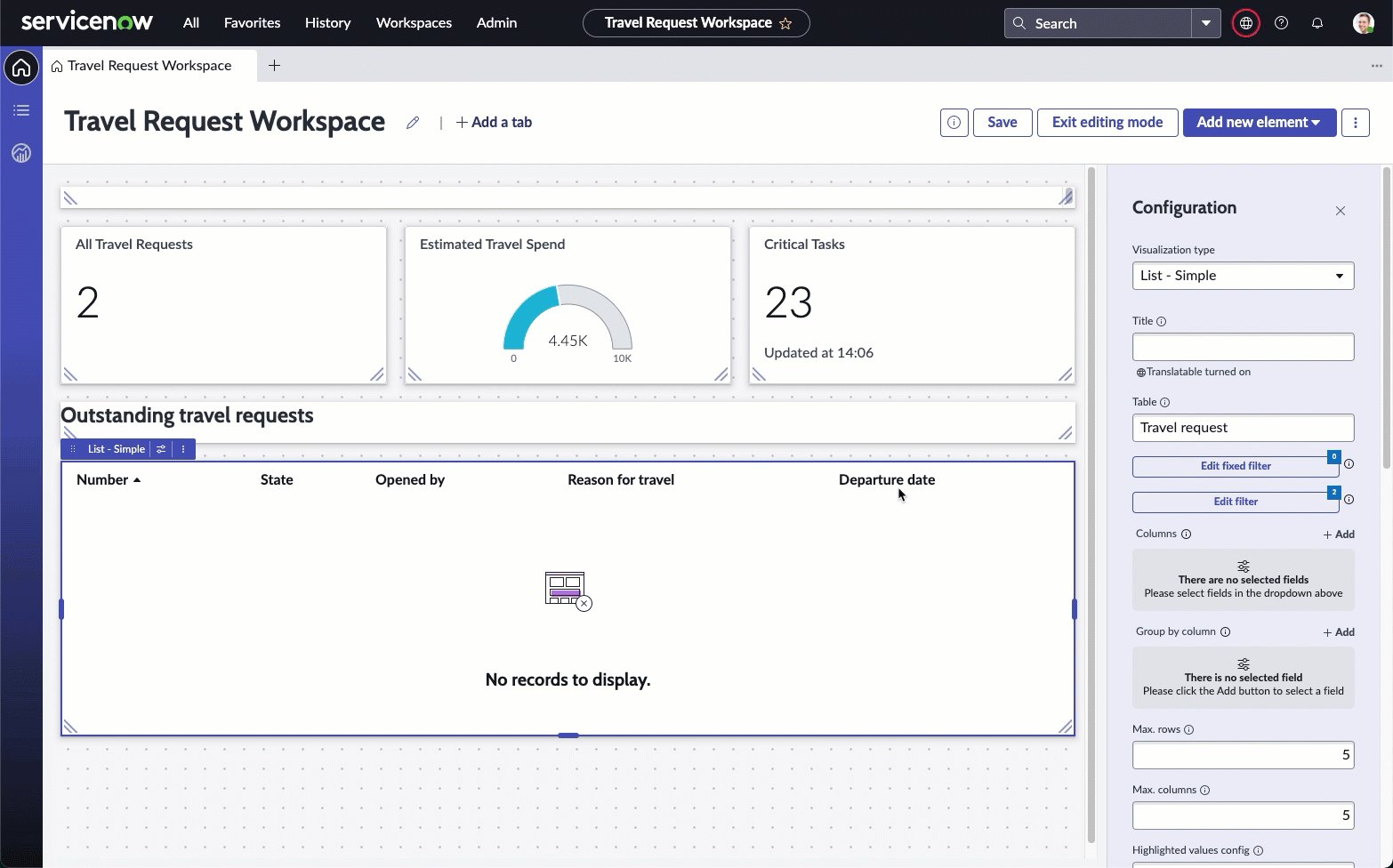
Click on the bigger List - Simple widget at the bottom of the screen
-
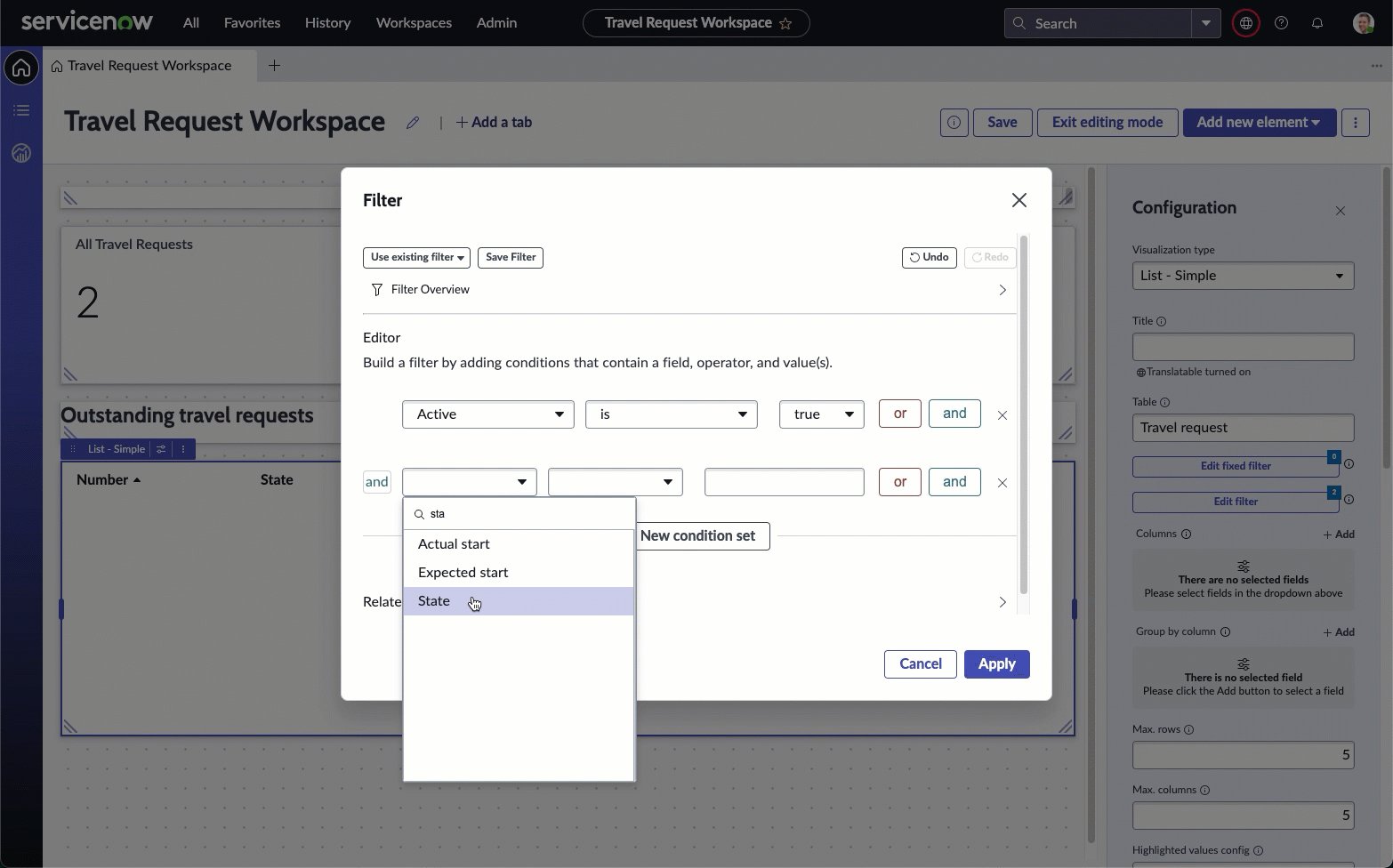
On the right configuration sidebar, click Edit filter
-
On the pop-up box, remove Assigned to is (dynamic) Me by clicking X on the far right of the row
-
Click the and button
-
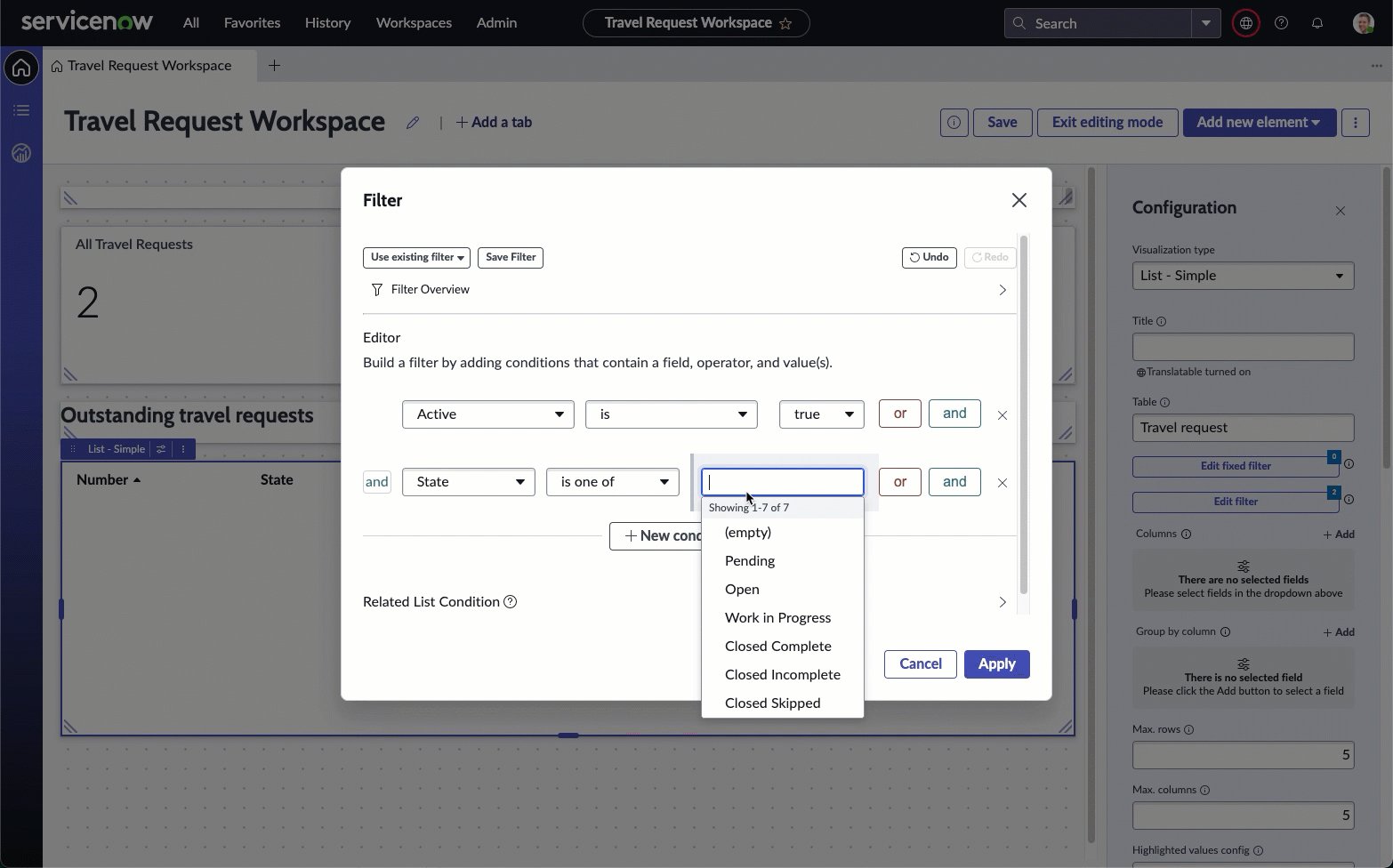
In the new and row that appears, set the following condition
State is one of Pending, Open, Work in ProgressRefer to the video below:

-
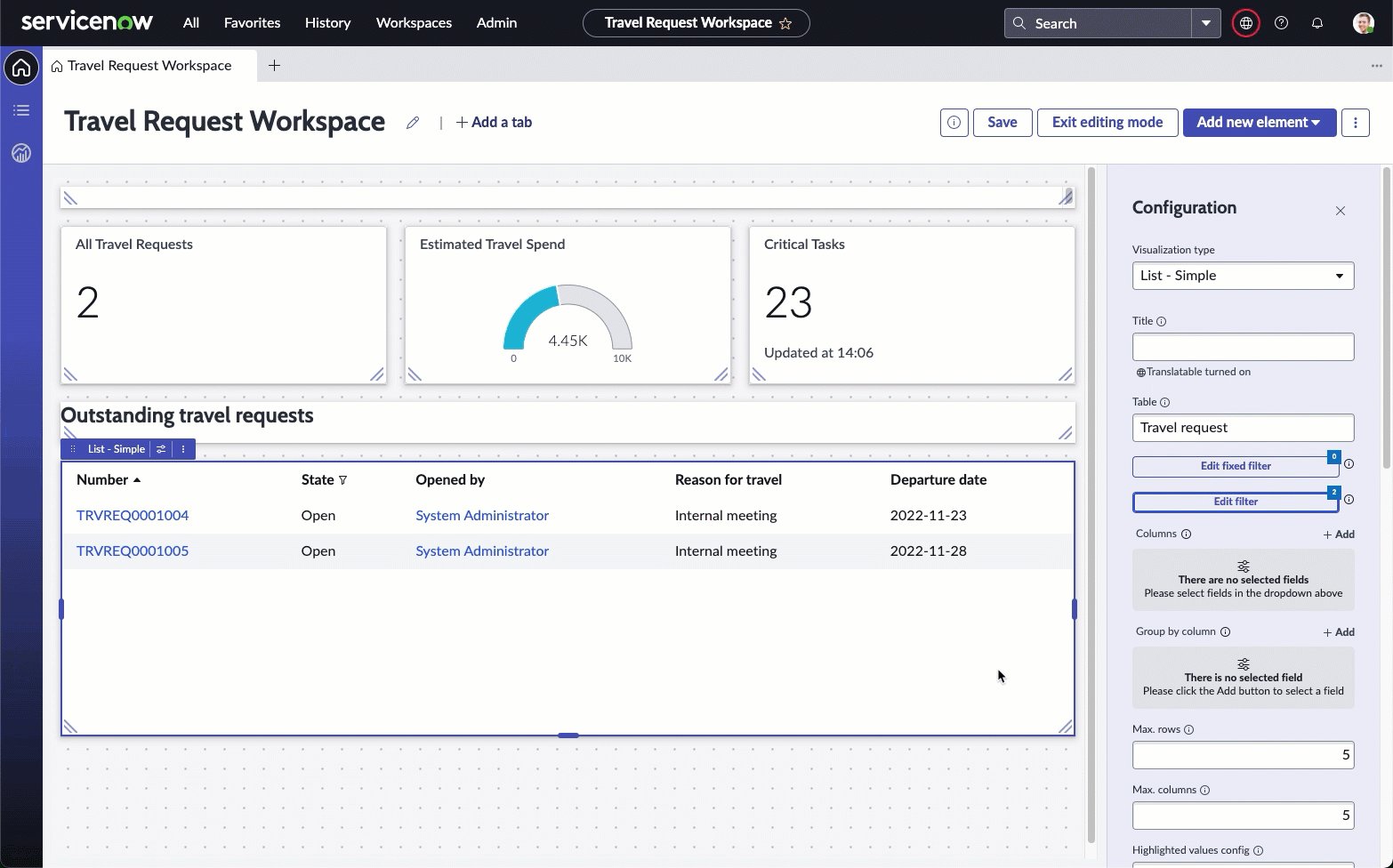
On the top right of the screen, click Save
-
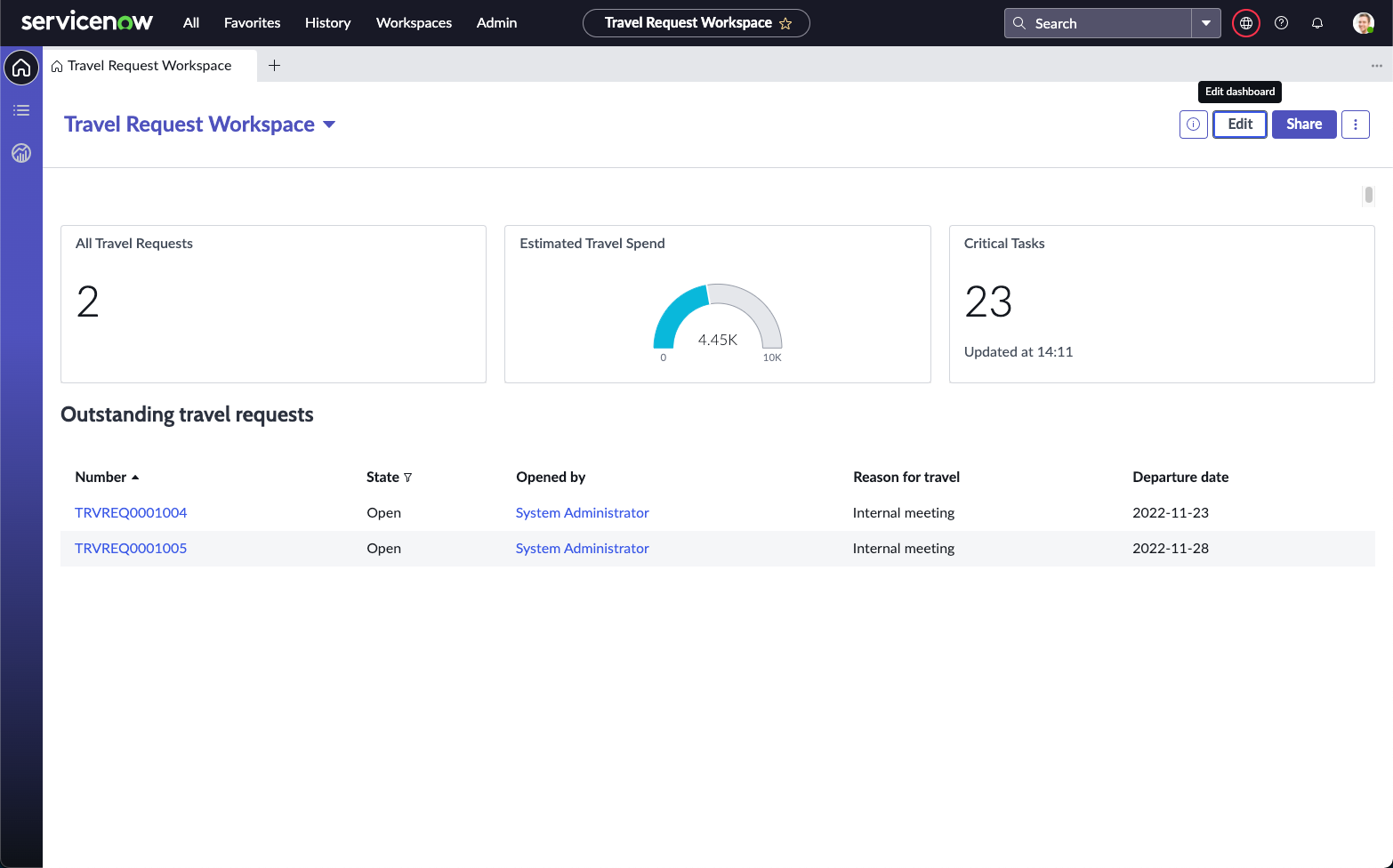
Click Exit editing mode
-
Your dashboard should look similar to this

-
We have left the final Critical Tasks widget for you to experiement with. Feel free to make any changes that you would like with the different Vizualizations available by repeating the steps in this exercise.
-
All widgets are also built with the drill-down capability. You can click on any of the widgets created to get to the underlying data supporting that widget.

Well done once again! In this exercise, you have built a dashboard purely through drag and drop. This is obviously just a short snippet into the possibilities here, and there is so much more that can be done to give data-rich vizualizations to those who need easy access to data as fulfillers and admins, all in a single workspace.